Customize branding
Set the branding for your apps.
An app config is a content management tool that provides limited options to help you brand your apps.

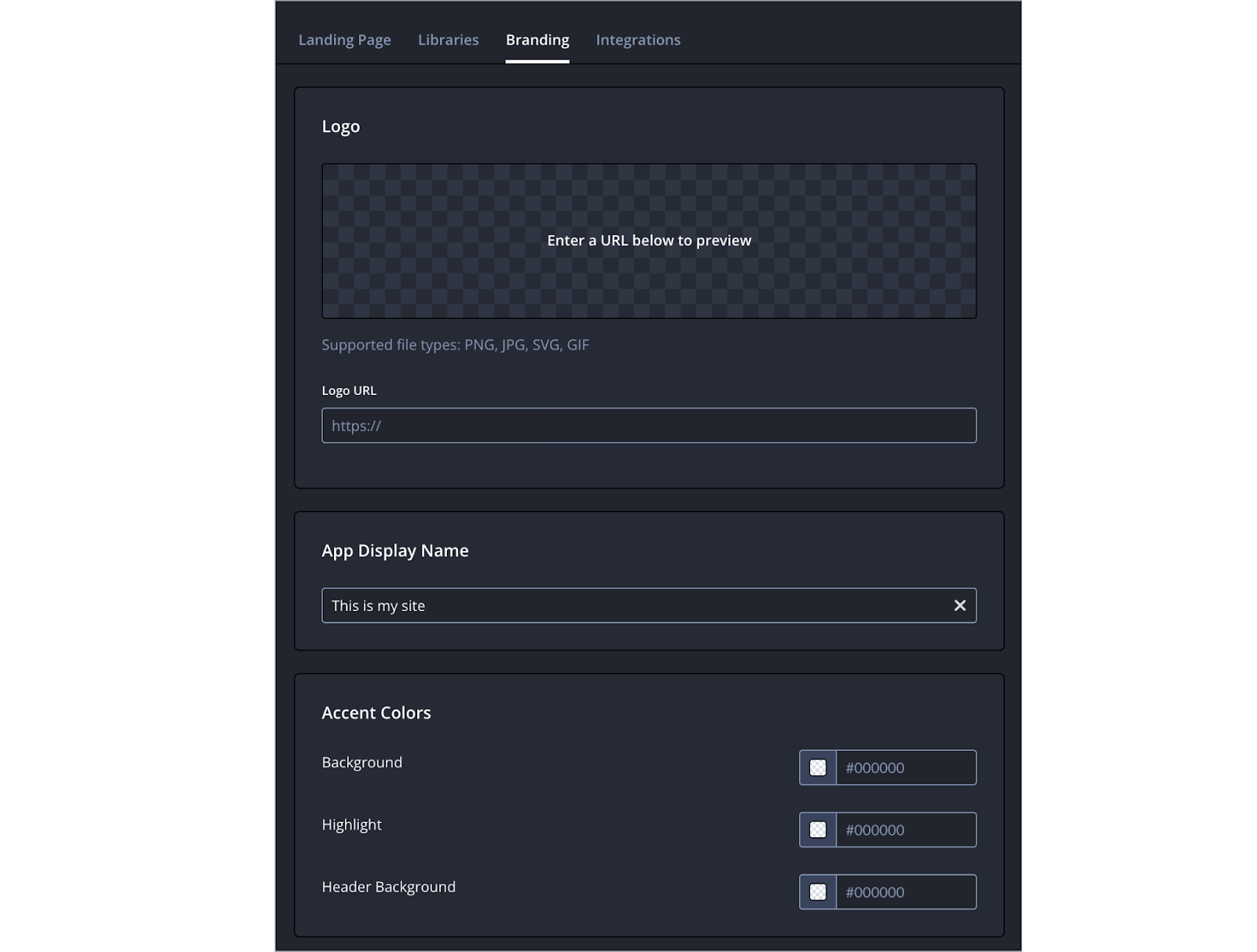
Branding tab
On the Branding tab of an app config, you can adjust the app's appearance, including the logo, display name, and accent colors.
The following sections explain how to customize these aspects of an app's appearance.
Work with your app partner representative for more branding options.
Add a logo
You can brand your apps with a logo.
Use the following steps to add a logo and display name to your apps:
- From the Apps page, click the name of the app config. The settings for the app config appear.
- On the Branding tab, in the Logo URL field, enter the URL for the logo.
- Under App Display Name, enter the title of the website.
- Click Save.
- (Optional) Click Preview. A new browser tab opens displaying an interactive preview of the app.
Set brand colors
Use the following steps to customize the colors of the app:
- From the Apps page, click the name of the app config. The settings for the app config appear.
- On the Branding tab, under Accent Colors, click on the textbox for a location. Each location is explained in the table below.
| Accent Color Location | Description |
|---|---|
| Background | Used for the app background Dark, muted colors work best to make the images and text stand out. The color must be defined with a hex value. Default: solid black (#000000) |
| Highlight | Separates the navigation from the rest of the screen The color must be defined with a hex value. Omitting this color makes the menu transparent. |
| Header Background | Used for buttons, user focus, progress bars, and other call-out items This is typically a bright color reflected in your brand. The color must be defined with a hex value. |
- Enter the HEX color code. The color swatch changes to the HEX color.
- Click Save.
- (Optional) Click Preview. A new browser tab opens displaying an interactive preview of the app.
If you do not know the HEX code for a color, you can use the color picker to select a color.
- Click the color swatch. The color picker appears.
- Move the square slider to change the main color.
- Move the circle to adjust the shade of the color.
- Click Select.
Updated 5 months ago