JW Player has deprecated support for JW Showcase for Apple TV.
JW Showcase is a video gallery web app that leverages playlists from your JW Player dashboard to distribute your content on desktop and mobile web. Use the steps below to set up a self-hosted Showcase.
You can also set up a cloud-hosted version of JW Showcase. With the cloud-hosted version, you can configure and customize your Showcase within your JW Player dashboard.
If you have additional questions after reading this article, read the JW Showcase wiki.
Get Showcase code
JW Player offers two versions of the Showcase code: source code and precompiled code.
| Type | Notes and code location |
|---|---|
| Precompiled code | - Allows basic configuration and customization - Provides a simpler self-hosted Showcase implementation From the JW Showcase GitHub repository, click precompiled-static-app.zip for the latest release. |
| Source code | - Permits advanced configuration and customization - Allows greater control over the Showcase framework - Provides the ability to keep your Showcase in sync with the source repository git clone https://github.com/jwplayer/jw-showcase.git |
Acquire player and playlist IDs
Before you can configure your Showcase, you need to locate and copy the IDs of the player and playlists that you want to associate with your Showcase.
Player ID
- From your dashboard, click Players.
- Click the name of the player.
- In the Cloud-Hosted Player Library section in the right panel, copy the eight-digit value at the end of the URL.
For example, if the URL ishttps://cdn.jwplayer.com/libraries/VeAzOR4Y.js, copyVeAzOR4Y.
Playlist IDs
- From your dashboard, click Playlists.
- Click the name of the playlist. You can add any manual, dynamic, or trending playlist to your Showcase.
- On the DEVELOPERS tab, copy the Playlist ID.
- Repeat these steps to locate and copy the IDs of each playlist you want to include in your Showcase.
Configure Your App
- In a text editor, open config.json (precompiled) or app/config.json (source code) from the JW Showcase folder.
- Replace the value for
playerwith the eight-digit player ID that you copied from your dashboard. - Replace the value for
featuredPlaylistwith the ID for the playlist that you want to feature in your Showcase. - Replace the values for
playlistswith the IDs for the additional playlists that you want to appear in your Showcase. These playlists will appear in your Showcase in the order in which they are listed. - (Optional) Use the following code example and table to customize other properties to match your brand.
If you are using the Showcase source code, you can add advanced customizations to your Showcase.
{
"player": "DTYxzkKG",
"theme": "light",
"siteName": "JW Showcase",
"description": "JW Showcase is an open-source, dynamically generated video website built around JW Player and JW Platform services. It enables you to easily publish your JW Player-hosted video content with no coding and minimal configuration.",
"bannerImage": "images/logo.png",
"footerText": "Powered by JW Player",
"backgroundColor": "",
"featuredPlaylist": "lrYLc95e",
"playlists": [
"WXu7kuaW",
"Q352cyuc",
"oR7ahO0J"
]
}
| Property | Description |
|---|---|
backgroundColor string | Color of the Showcase background NOTE: If you are using the source code, advanced customizations should be made in the .scss files. |
bannerImage string | URL of your brand logo The ideal logo height is 72px. For logos that have a height that is greater than 72px, the logo will be proportionally resized. |
description string | Short explanation of the Showcase content |
featuredPlaylist string | Unique identifier of the playlist that you want to feature in your Showcase |
footerText string | Text that appears in the footer |
player string | Unique identifier of the player used in your Showcase |
playlists array | List of the identifiers of additional playlists that you want to appear in your Showcase |
siteName string | Name of the <title>, <og:title>, and <og:site_name> properties of your Showcase |
theme string | Preconfigured theme of the Showcase Possible values: • dark• light |
Advanced Customization
If you are using the source code to create your Showcase, you have the ability to add advanced customizations to your Showcase. This section briefly explains where you can set custom HTML and custom CSS.
If you are using the precompile code to create your Showcase, continue to the Upload app section.
Custom HTML
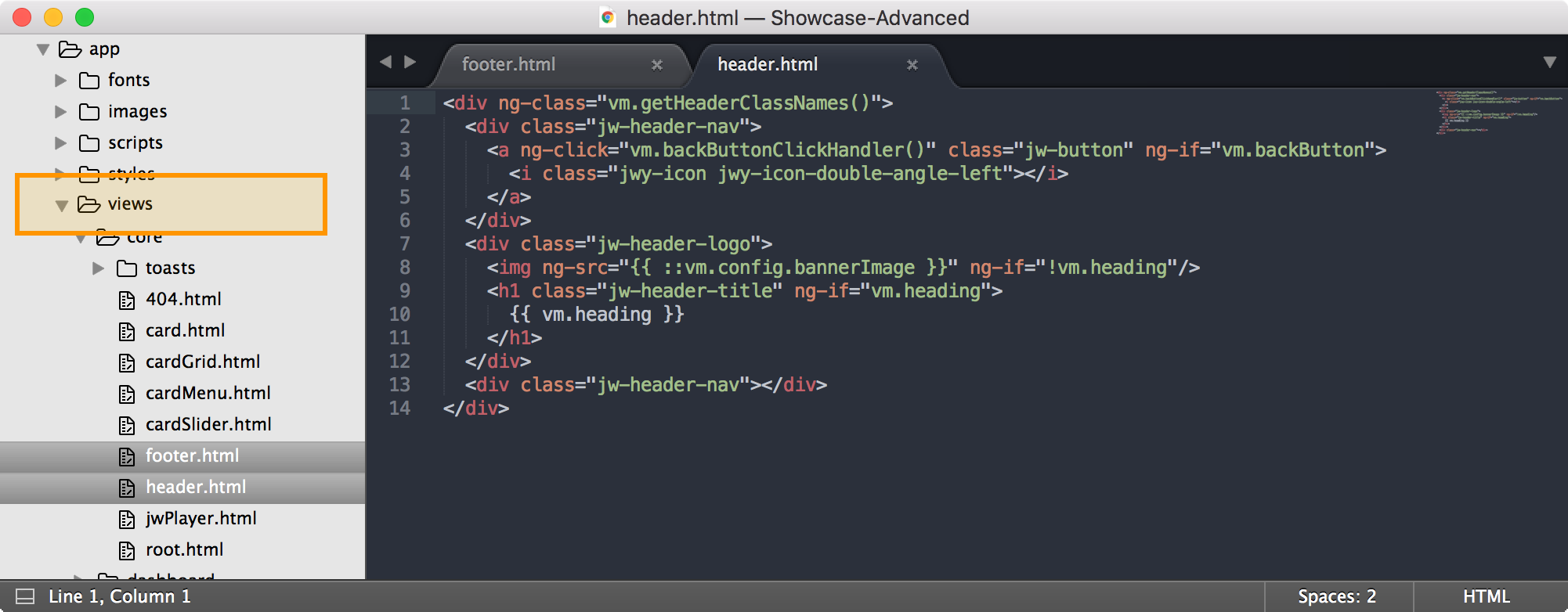
Showcase is built from “views” located within the app/views folder of your project. Here you can modify the default HTML of your Showcase. The header.html and footer.html files are shown in the following screenshot.

Custom CSS
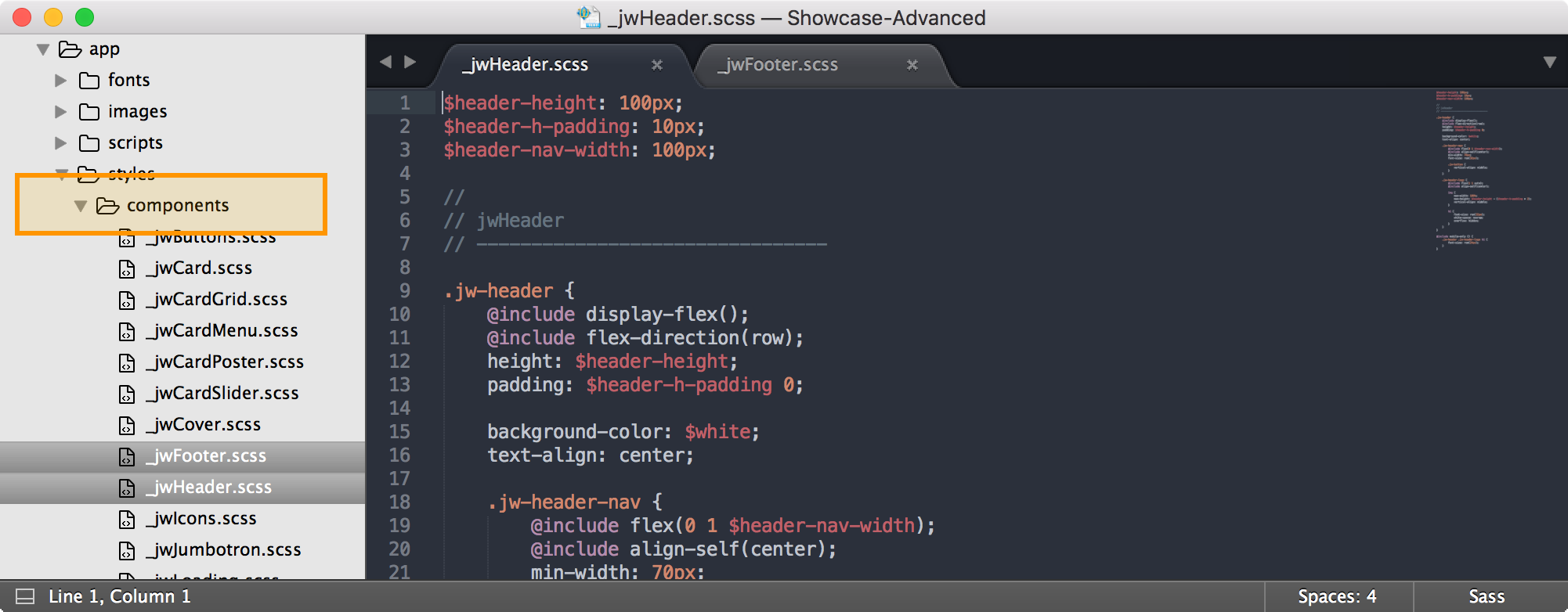
Showcase uses Sass to compile a master .css file from partial .scss files located within the app/styles/components folder of your project. Custom CSS can be added to the .scss files. The header.scss and footer.scss files are shown in the following screenshot.

Install tools and compile app
Once your Showcase has been configured and customized, you must install several tools, compile your Showcase, and upload your Showcase to your web server.
- Install the following tools globally on your machine.
$ gem install compass
$ npm i grunt-cli -g
- Install project dependencies for Node.
$ cd /path/to/showcase-source-code/
$ npm install
- Compile your Showcase.
$ grunt build
- Preview and test your Showcase locally.
$ grunt serve
Upload app
Precompiled code
After previewing and testing your Showcase, upload the files in the root folder to your own web server.
Source code
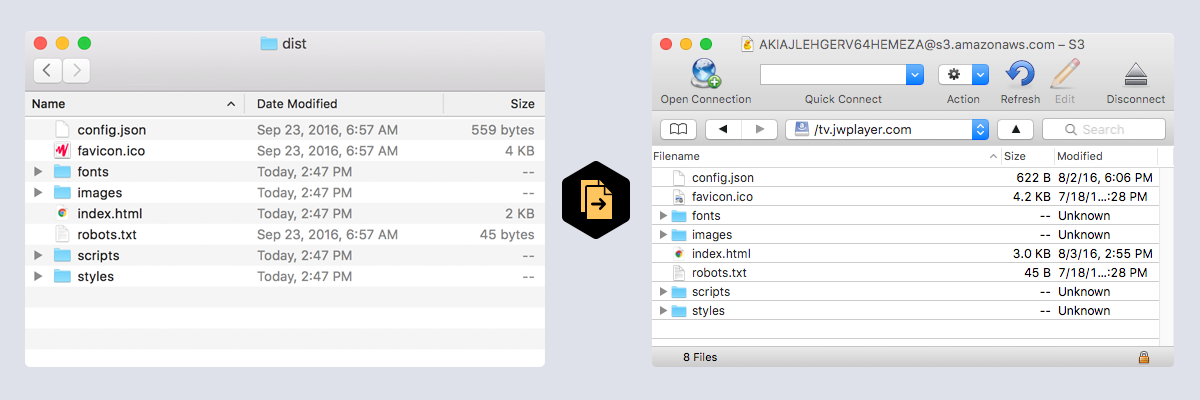
After previewing and testing your Showcase, upload the files in the dist folder to your own web server.