Through Live Channels, you have the ability to publish live events to your audience:
- Supporting Live Events with durations up to 12 hours.
- Providing Live Event streams that instantly convert to video replay after a broadcast has ended
- Streaming live events to your web players and mobile apps
If you prefer, you can also set up a Live Channel through your JW Player dashboard.
Embed and broadcast an event
JW Player provides several approaches to set up and stream a Live Event. The following table lists three implementations and explains the ideal scenario in which to use each.
| Approach | Description |
|---|---|
| Automatic Publish | Use this approach if you want the event to start and be available to your viewers when your encoder connects to the Live Channel RTMP service. |
| Manual Publish | Use this approach if you want to preview a Live Event before it is available to your viewers. When the encoder starts, you can view the Live Event in your dashboard, but the Live Event is not viewable by your viewers. After previewing the Live Event stream, you can use the API to enable your viewers to watch the event. |
Automatic Publish
You can also Automatically broadcast a Live Channels event stream. This advanced option enables you to create a custom experience that detects and plays a Live Channels event stream.
- Make a POST /v2/sites/{site_id}/channels call to create a Live Channel. Within the JSON body, define the settings and metadata of the Live Channel. Be sure to set
"publishing_mode:"auto".
Once created, the API returns a response that includes the Live Channel ID (id) and stream key (stream_key). The Live Channel ID is used to configure the Live Event. The stream key is used to configure your encoder settings.
curl -X POST https://api.jwplayer.com/v2/sites/{site_id}/channels/ \
-H 'Authorization: Bearer {v2_api_secret'} \
-H 'Content-Type: application/json' \
-d '{"metadata":{"custom_params":{"newKey":"New Value"},"dvr":"on","publishing_mode":"auto","latency":"default","simulcast_targets":[{"stream_key":"123456ABCDEF","stream_url":"rtmps://live.fb","title":"My Facebook Simulcast"}],"tags":["sports","football"],"title":"Your live channel title"}}'
{
...
"created": "2021-08-18T14:47:41+00:00",
"id": "z98Yx7v6",
...
"metadata": {
"custom_params": {
"newKey": "New Value"
},
"dvr": "on",
"latency": "default",
"publishing_mode": "auto",
"reconnect_window": 60,
"simulcast_targets": [{
"stream_key": "123456ABCDEF",
"stream_url": "rtmps://live.fb",
"title": "My Facebook Simulcast"
}],
"tags": [
"sports",
"football"
],
"text_tracks": [],
"title": "Your live channel title"
},
...
"status": "creating",
"stream_key": "{stream_key}",
"type": "channel"
}
- Configure your encoder settings.
- From your encoder, start the stream.
- Make a GET /live/channels/{channel_id}.json call to retrieve the Live Event ID. Be sure to replace
{channel_id}with the Live Channel ID returned in step 1.
The API returns the Live Event ID as the value ofcurrent_event.
curl GET https://cdn.jwplayer.com/live/channels/{channel_id}.json
{
"status": "active",
"current_event": "1a2b3c4d"
}
- As shown in the following example, add the Live Event stream (
https://cdn.jwplayer.com/v2/media/{live_event_id}) to the playlist property of your embedded player.
<div id="myElement"></div>
<script type="text/JavaScript">
jwplayer("myElement").setup({
"playlist": "https://cdn.jwplayer.com/v2/media/1a2b3c4d"
});
</script>
The player on your page will immediately show the Live Event. If you do not see the Live Event stream, check your browser console for errors and check for any errors in the implementation on your page.
To simplify embedding your Live Event stream on a page, you can replace steps 4-5 with the Live Channel Embed plugin explained in step 2 of the Manual Publish implementation.
Manual Publish
You can also use the alternate approach to Manually broadcast a Live Channels event stream.
- Make a POST /v2/sites/{site_id}/channels call to create a Live Channel. Within the JSON body, define the settings and metadata of the Live Channel. Be sure to set
"publishing_mode:"manual".
Once created, the API returns a response that includes the Live Channel ID (id) and stream key (stream_key). The Live Channel ID is used to configure the Live Event. The stream key is used to configure your encoder settings.
curl -X POST https://api.jwplayer.com/sites/{site_id}/channels/ \
-H 'Authorization: Bearer {v2_api_secret'} \
-H 'Content-Type: application/json' \
-d '{"metadata":{"custom_params":{"newKey":"New Value"},"dvr":"off","publishing_mode":"manual","latency":"default","simulcast_targets":[{"stream_key":"123456ABCDEF","stream_url":"rtmps://live.fb","title":"My Facebook Simulcast"}],"tags":["sports","football"],"title":"Your live channel title"}}'
{
...
"created": "2021-08-18T14:53:16+00:00",
"id": "z98Yx7v5",
...
"metadata": {
"custom_params": {
"newKey": "New Value"
},
"dvr": "off",
"latency": "default",
"publishing_mode": "manual",
"reconnect_window": 60,
"simulcast_targets": [{
"stream_key": "123456ABCDEF",
"stream_url": "rtmps://live.fb",
"title": "My Facebook Simulcast"
}],
"tags": [
"sports",
"football"
],
"text_tracks": [],
"title": "Your live channel title"
},
...
"status": "creating",
"stream_key": "{stream_key}",
"type": "channel"
}
- Add the following code to a page to embed the player. Be sure to replace
{live_channel_id}with theidreturned by the API from the previous step.
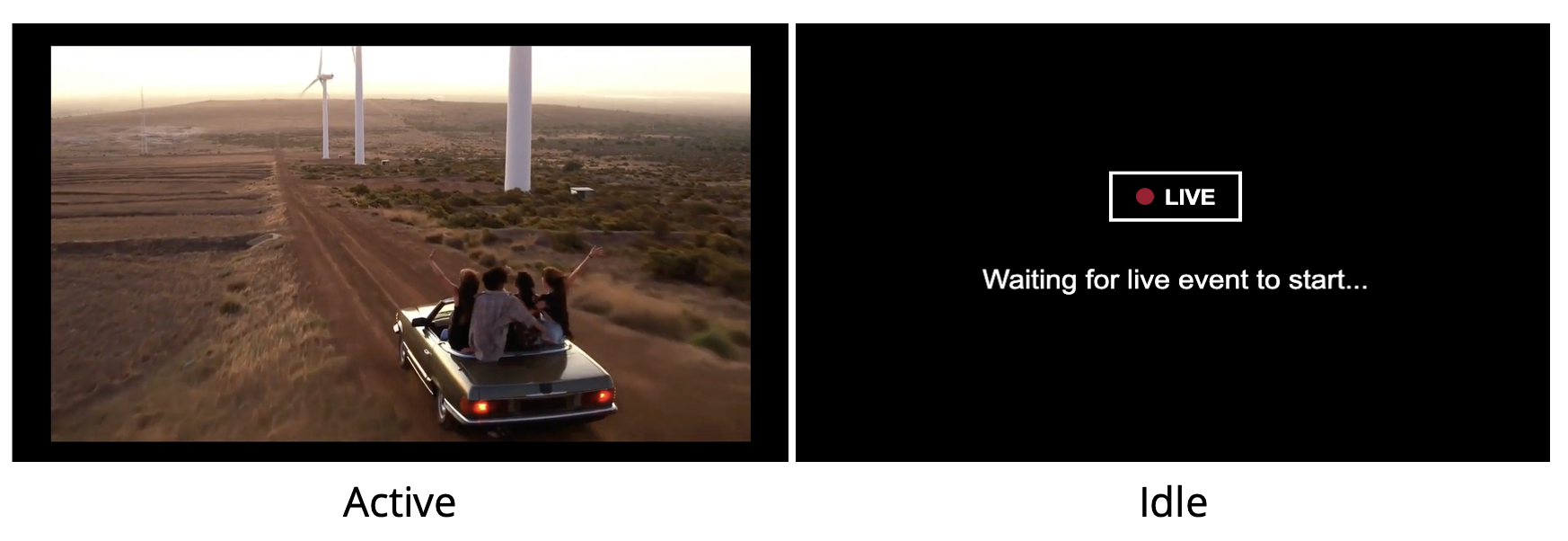
When using this code, the player automatically transitions to reflect the idle and active states of the Live Channel:
• For an active Live Channel, the Live Event can be streamed in the player.
• For an idle Live Channel, the player displays a "Waiting for live event to start" message.
<script src="https://ssl.p.jwpcdn.com/live/channel-embed.js"></script>
<script>jwLiveChannelSetup({ channelId: "{live_channel_id}" });</script>

Active and idle states of a Live Event in a player
- Configure your encoder settings.
- From your encoder, start the stream.
- Make a GET /v2/sites/{site_id}/channels/{channel_id}/ call.
The API returns a response that includes a preview URL. This URL allows you to check the quality of the stream before sharing it with your viewers.
{
"id": "z98Yx7v5",
"preview_url": [
"{preview_url}"
],
...
}
- Publish the stream.
curl PUT https://api.jwplayer.com/v2/sites/{site_id}/channels/{channel_id}/events/{event_id}/publish/ \
-H 'Authorization: Bearer {v2_api_secret'} \
- When the event has ended, stop your encoder.
To start another Live Event on the same Live Channel, restart the stream from your encoder, preview the stream, and publish the stream.
Manage the availability of a channel
Use this approach if you don’t have easy access to turn your encoder off or on.
When the channel is enabled, your encoder can connect and start events. When the channel is disabled, your encoder can neither connect to the service nor incur any transcoding minute costs.
- Locate the
channel_id. - When the event has ended, make a
PUT /v2/sites/{site_id}/channels/{channel_id}/disable/call to prevent the Live Channel from ingesting the encoder stream. This will end the current event on the channel.
OR
When an event has started, make aPUT /v2/sites/{site_id}/channels/{channel_id}/enable/call to prevent the Live Channel from ingesting the encoder stream.
curl PUT https://api.jwplayer.com/v2/sites/{site_id}/channels/{channel_id}/disable/ \
-H 'Authorization: Bearer {v2_api_secret'} \
curl PUT https://api.jwplayer.com/v2/sites/{site_id}/channels/{channel_id}/enable/ \
-H 'Authorization: Bearer {v2_api_secret'} \

