Troubleshoot your player setup (Web)
Learn how to diagnose errors from the player and properly configure your player's setup
Media
Supported Formats
The first thing to check is if the media you're embedding is supported.
Access Your Files
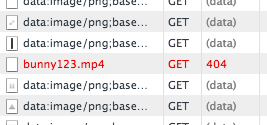
If you're not seeing your video appear, it's a very good idea to check your network activity to make sure that your file exists in the location that you're pointing to. In addition, if there is some security being applied, network errors may appear here as well. You can inspect this in Chrome by right-clicking the page, selecting the "Inspect Element" menu, and navigating to the Network tab.
Pressing play and seeing checking for any network activity highlighted in red will alert you of any network-based issues.

Here, we can see that I'm getting a 404 error when accessing my video file. A 404 error simply means that the file does not exists. A 403 error would mean I cannot access this file due to security reasons. For a full list of HTTP error codes, please see this page here.
Encoding/Stream
If you are using an MP4 file that fails to play with your JWX, a good troubleshooting step is to place the file within a standard HTML5 video tag on a test page. For more information, on how to do this, there is a full explanation on the W3C's site here. If the file still fails to play in this context, there may be an issue with the file's encoding, or a lack of support for this file type within the browser itself.
If your file type should be supported in your browser, we suggest a re-encode with something like handbrake. h.264 with AAC audio is the widest supported standard and should be able to play on most major browsers. Some browsers may not support MP4 natively in HTML5 and may require something like WEBM.
Crossdomain Issues
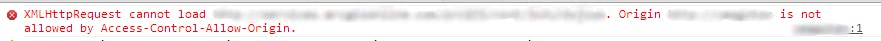
Crossdomain restrictions can prevent certain files from loading if they are hosted on a separate domain. Note that this will only affect text files, such as M3U8 or SMIL manifests. Regardless, you should see error messages that indicate this in your console log and potentially in player errors. Accessing your console log can be done by right clicking the page, selecting inspect element, and choosing the console tab. If your CORS configuration is not properly set up, you'll see an error such as the following:

Again, we suggest looking at our site here for a better understanding of how Cross-domain access works. If you are seeing these errors when accessing a resource, the player will be unable to play.
JWX files/key
You've confirmed that your media files are ready to go on your page. Now it's time to go to layer 2: JWX files/key implementation.
Access to your JWX library
You have two options for your player.
- Self-hosting your player files (not supported for Free edition)
- Using our hosted player libraries
Regardless of which option that you choose, you'll need to make certain that our library is included on your page. Much like our above media troubleshooting, if your player fails to appear, it's a good idea to ensure that the player library is being loaded. We suggest checking your network activity first to make sure that it is indeed loading. Depending on how you're implementing the player, you may not see a consistent file name appear here, so we do suggest making sure that there are no 404 errors, crossdomain errors, or CORS issues in your network activity or console log.
Key/License
If you aren't seeing any problems with your player files loading, congrats! Now it's time to make sure that your player's license type is set properly. If you've chosen to self-host your player, you'll need to include your license key on the page. This key will need to appear below the included library.
If you're using the cloud-hosted player library, you can skip this step. Your player will include its license automatically.
Proper placement of the jwplayer library and license key would appear in your page's code like:
<script type="text/javascript" src="/scripts/jwplayer/jwplayer.js"></script>
<script type="text/javascript">jwplayer.key="abcdefghijklmnop==";</script>
If the player is displaying our logo, it's a very good chance that the key is not being set correctly. Again, it's worth stressing that your key must be placed below the player's library.
Code Placement
As mentioned above, any code dealing with JWX configuration should be happening after the player's library is included on the page. For this reason, we highly suggest including this within the web page's head, rather than body. Any player setups should happen further down on the page. For reference, code on your page should be included in the following order:
- Player library
- Player key (If using self-hosted player library)
- A div with an ID that matches your player setup code
- Player setup code
- Any additional API event listeners/actions
Common Issues
If your player still fails to appear, we suggest taking a look at the following possible causes:
Is the player loading properly?
Are there any errors in your network activity or console log? If so, what are these errors? Remember, a 404 means that the file cannot be found. Check your network paths/permissions. If you're still getting 404 errors he final thing to ensure is that your jwplayer.flash.swf and your jwplayer.html5.js are located in the same directory as your jwplayer.js. All three files must be located in the same directory unless you're specifying an alternate location in your JWX config with html5player and flashplayer. But more on that in layer 3.
Are there multiple player libraries being loaded on the page?
Check your network activity and page source to ensure that there is only one jwplayer.js file being loaded here. Note that jwplayer.js or your cloud-hosted library is the only library that needs to load here. jwplayer.flash.swf and jwplayer.html5.js will be chosen automatically and load appropriately via jwplayer.js. Having multiple players load at once, especially if this is an older JW5 version, can cause player configuration errors. You cannot use a combination of JW6 and JW7 embeds on the same page.
Invalid License Key Errors
If you are utilizing a trial key and this message suddenly appears, it means that your trial has expired. If you're receiving this after copying your key from your dashboard and placing it on the page, it means that your key may have been copied incorrectly. We suggest double checking that the key on your page is appearing exactly as it does on your account page here.
If you are utilizing JW8 on your page, it must be repeated that JW7 Keys will not work with JW8. Please make sure to use the updated JW8 key from your dashboard account page.
Uncaught TypeError: undefined is not a function
This issue falls squarely between Layer 2 and Layer 3. You'll see this error in your console log when a player setup references a div that doesn't exist. Make sure that your player div and setup are referring to the same ID. Failure to do so will give this error in your console log and cause the player to not appear. For example:
<div id="myElement">Loading the player...</div>
requires a setup that refers to this div's ID, myElement. This would look like:
jwplayer("myElement").setup({
file: 'test.mp4'
});
JWX Configuration
Now that you're sure that your player library is properly implemented, it's time to ensure that your configuration is sound and properly formatted. For reference, a functional JWX configuration would appear as the following:
var playerInstance = jwplayer("myElement");
playerInstance.setup({
file: 'test.smil',
height: 400,
rtmp: {
securetoken: 'abcdefg'
},
controls: false
});
Proper formatting
There are a few things to note that will lead to a successful embed:
- We allow both single and double quotes for options and their configurations. Using quotes for this is not required, however the use of smart or styled quotes will break a player setup. Make certain that all utilized quotes are unstyled. If you are uncertain, check your web page's source and confirm that you are seeing quotes.
- When setting height or width within your setup, you should use a numerical value. The player may not work if you include px after this value. For instance: width: '400px' will not function properly.
- If a boolean config option (true/false) is used, quotes are not required. The only exception is when setting your default sources.(playlist[].sources[].default) Quotes are indeed required here.
- A comma is required if an additional configuration option follows. For instance:
height: 400,
controls: false
the height: "400" line needs a comma since we have an additional line below it. controls: false does not, since it is the last option.
If a trailing comma is incorrectly included after the last configuration, your embed may not work properly on certain browsers. Internet Explorer is notoriously picky regarding trailing commas, when your embed may work correctly on other browsers. Note a comma is also required after the RTMP configuration block since additional options are used below.
Unsupported configurations
Using autostart on mobile
Setting autostart: true on a mobile device like Android or iOS is not currently supported due to limitations of the operating system itself. This will not break the player, but it will not start automatically.
Responsive height at 100%
Firefox has some issues when height: "100%" is configured. Currently, we suggest using width as a percentage in conjunction with an aspect ratio for the best compatibility.
iframes and fullscreen
If you are utilizing the player inside of an iframe, it is important to ensure that your iframe is configured with allowfullscreen. If this is not set, the player will be blocked from expanding to fullscreen.
Submitting a support request/bug report
If you have followed all troubleshooting steps above, and are convinced that something is still not working as it should, it may be time to reach out to our support team. Being able to separate a player issue from a conflict or configuration problem helps greatly with expediting a resolution. Thusly, any work that can be done on your end to isolate a player-specific problem will greatly increase turnaround time. In order to properly submit a bug report to our support team, we require the following:
- A link to an unstyled page that exhibits the player issue. This should be in a live environment, not an attached HTML document. We need this as close to a production environment as possible in order to assess network conditions and confirm that the player itself is at fault.
- A thorough description of the problem and troubleshooting steps that have already been taken. Please include any specific browsers or devices that the problem happens on.
- The expected outcome vs the actual outcome. Again, keep this as simple as possible. If the issue is hand-in-hand with an implementation you're working on, include detail on how your portion of code functions.
Again, with additional detail comes fewer questions that our support team will need to ask. The more clarity that we have when troubleshooting, the quicker we can get things fixed.
Updated 7 months ago

