Set up Recommendations (Android)
Automate the generation of a playlist based on a seed video for your Android app
If you have hundreds of videos hosted on or registered with your account, Recommendations automates the generation of a playlist based on a seed video and provides you options to customize the appearance and behavior of that playlist.

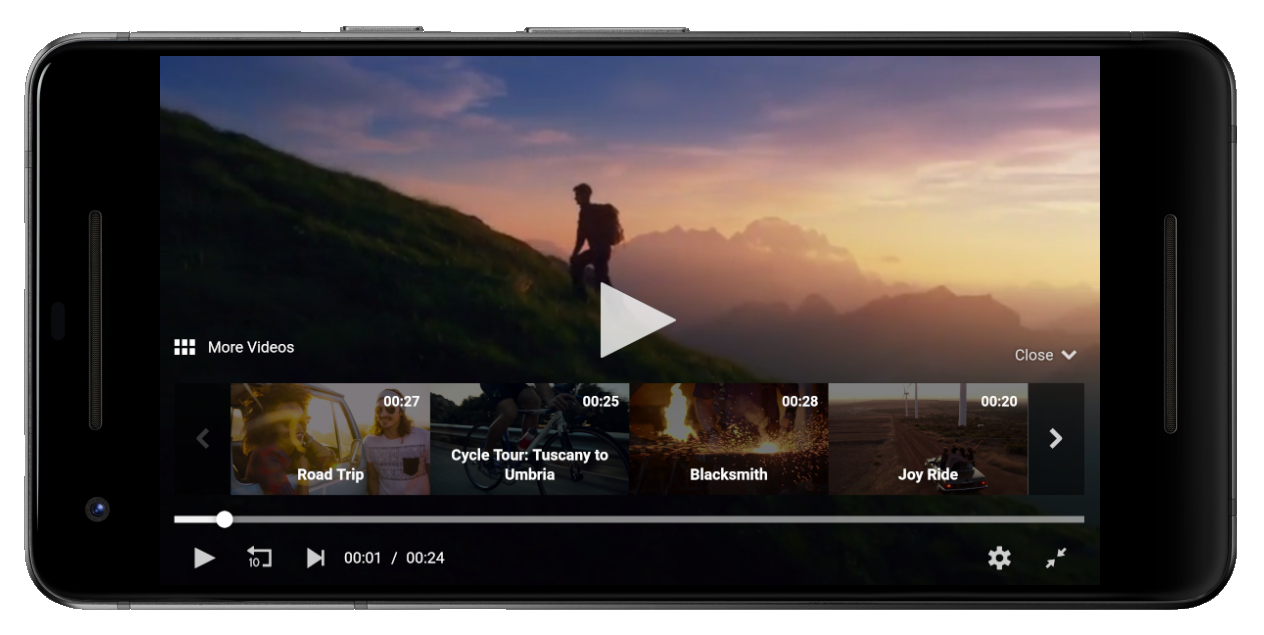
Screenshot of Recommendations overlay
Requirements
In addition to the general Android SDK requirements, the following items are required to implement Recommendations.
| Item | Notes |
|---|---|
| 50 videos | (Recommended) This is the suggested minimum number of videos that should be in your JWX library. |
| Android 5 (API level 21) | Your app must be running at least this minimum OS version. |
| Recommendations feature | If this product is not already enabled in your account, contact your JWX representative. |
Configure the Recommendations display options
The following steps explain how to create the Recommendations overlay:
- Create a recommendations playlist in your JWX dashboard.
- After creating the recommendations playlist, on the DEVELOPER RESOURCES tab of the JWX dashboard, copy the JSON URL.
- In your app, use
Related.Config.Builder()to create and name aRelatedConfigobject, for example,related. - Add the JSON URL (
file). Be sure to change the value of the?related_media_id=query to match the media ID of theplaylistItem.fileURL. - (Optional) Define
autoPlayTimer. This creates a break between the playback of videos and enables the countdown overlay to appear. The default value is10(seconds). - (Optional) Define
onCompleteasRELATED_ON_COMPLETE_AUTOPLAY. This property helps to extend a user's viewing session. - (Optional) Use
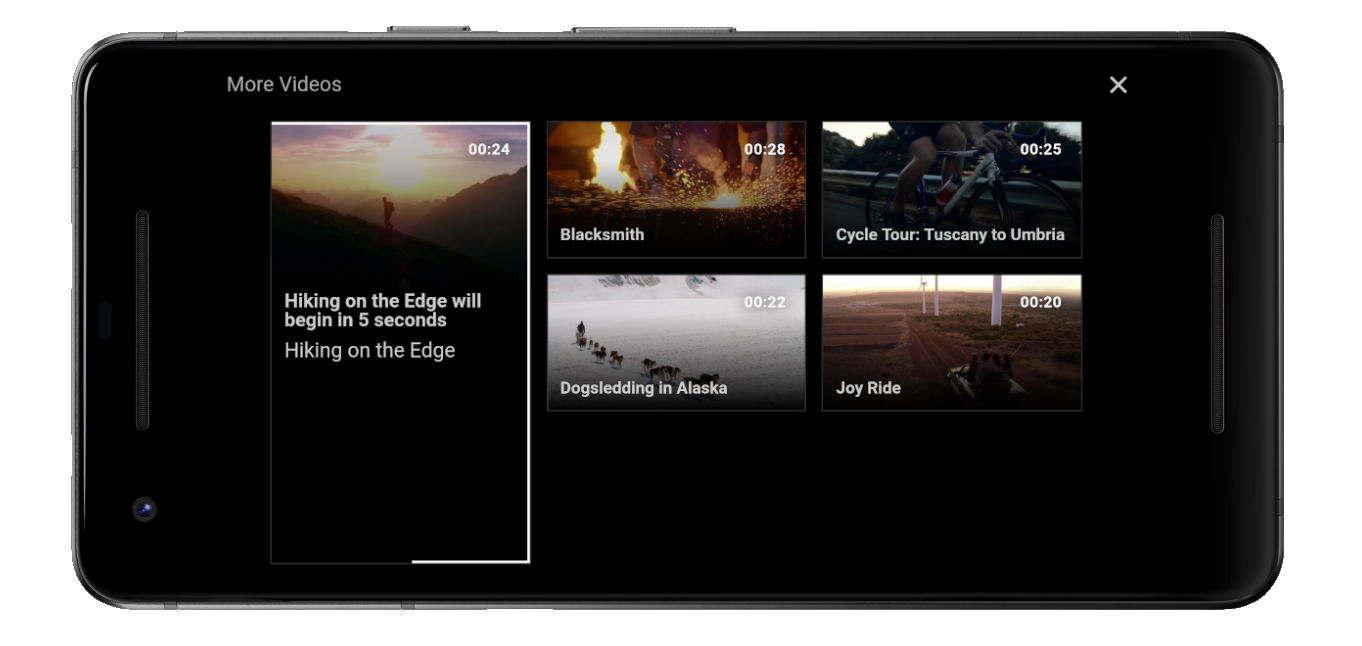
autoPlayMessageproperty to define the message that displays when the countdown overlay appears. We suggest using__title__ will begin in xx seconds.
The countdown message appears above the title and description of the next video to play. The default message is Next up in xx. In the default message,xxrepresents the number of seconds remaining in the countdown as defined byautoPlayTimer.

Screenshot of the autoplay message
- Add
relatedtoconfig.
PlaylistItem playlistItem = new PlaylistItem.Builder()
.file("https://cdn.jwplayer.com/manifests/{MEDIA_ID}.m3u8")
.image("https://www.mydomain.com/poster.jpg")
.title("Playlist-Item Title")
.description("Some really great content")
.build();
RelatedConfig related = new RelatedConfig.Builder()
.file("https://cdn.jwplayer.com/v2/playlists/{RECOMMENDATIONS_ID}?related_media_id={MEDIA_ID}")
.autoPlayTimer(10)
.onComplete(RELATED_ON_COMPLETE_AUTOPLAY)
.autoPlayMessage("__title__ will begin in xx seconds")
.build();
List<PlaylistItem> playlist = new ArrayList<>();
playlist.add(playlistItem);
PlayerConfig config = new PlayerConfig.Builder()
.playlist(playlist)
.relatedConfig(related)
.build();
mPlayer.setup(config);
Related Overly API Methods
| Method | Description |
|---|---|
| closeRelatedOverlay() | Closes the related videos overlay if the current video/playlist has a related feed enabled and is shown |
| openRelatedOverlay() | Opens the related videos overlay if the current video/playlist has a related feed enabled If the video is still playing it will pause |
Related Overlay Callbacks
| Callback | Description |
|---|---|
| onRelatedClose(RelatedCloseEvent relatedCloseEvent) | Triggers when the related plugin is closed |
| onRelatedOpen(RelatedOpenEvent relatedOpenEvent) | Triggers when the related overlay is opened |
| onRelatedPlay(RelatedPlayEvent relatedPlayEvent) | Triggers when a user selects an object in a related feed or the first item starts playing |
Updated 2 months ago

