Advanced Options (Web)
Configure additional player options to further enhance usability and SEO viability
The Advanced options section provides additional player settings to enhance usability, playback performance, and SEO. These options allow for greater customization and control over how content is delivered and experienced.

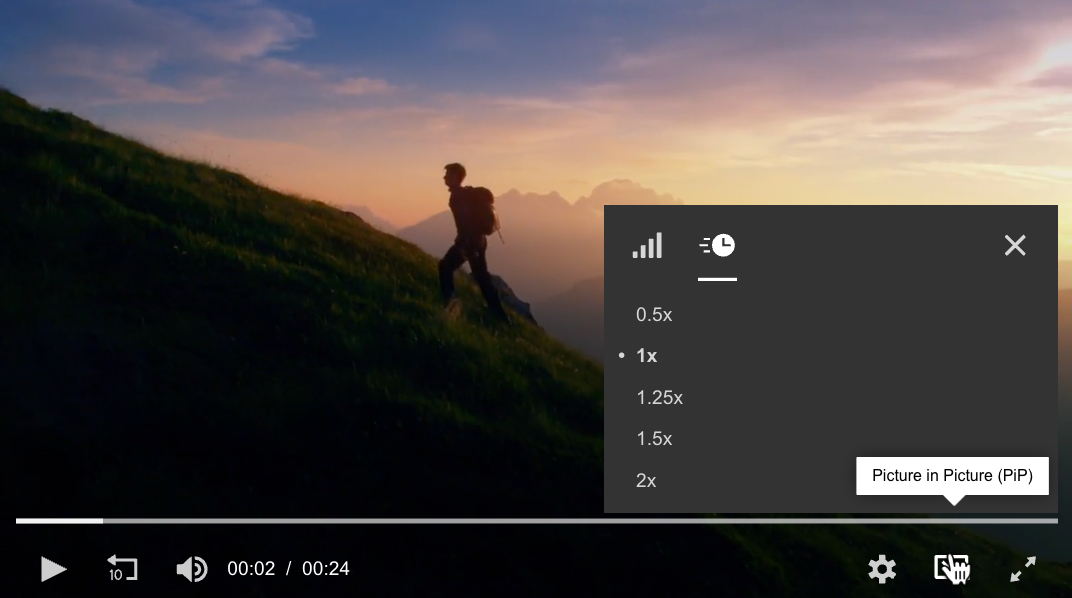
Playback speed menu and Picture in Picture icon
Enable and define advanced player options

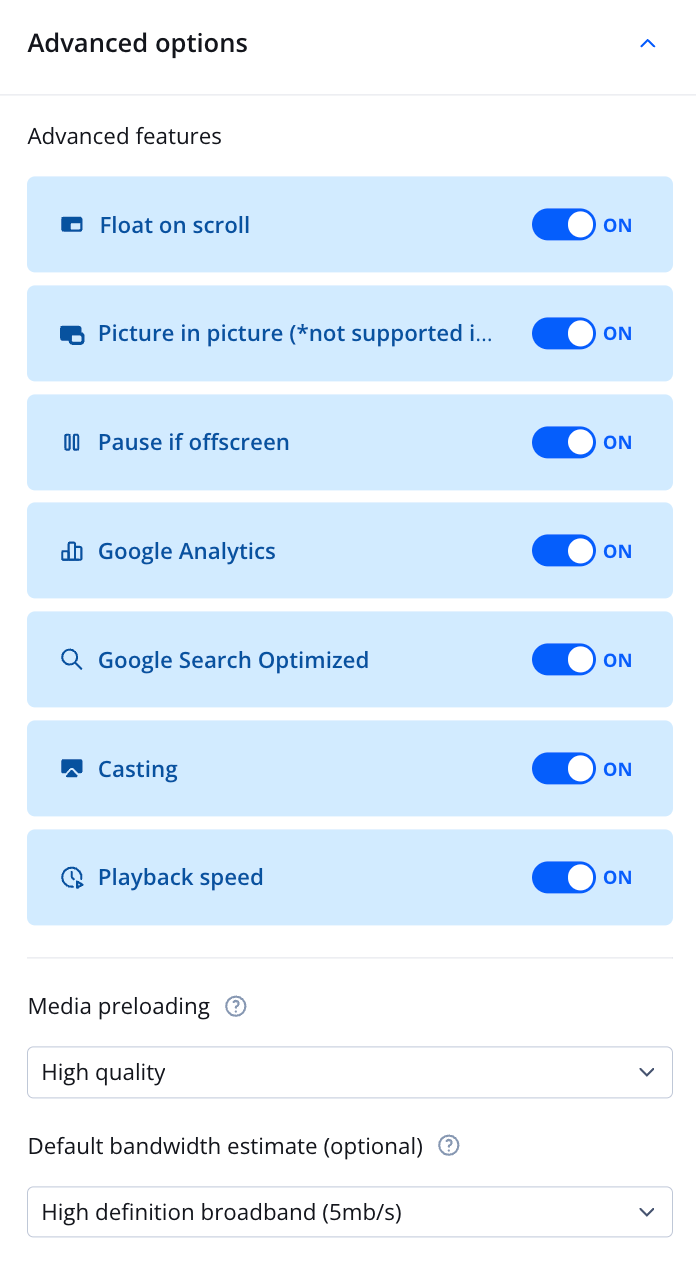
Advanced options section
Follow these steps to customize the advanced behaviors of a player:
- In the Advanced options section, click the toggle to ON to enable any of the advanced features.
- Configure media preloading.
- Select the Default bandwidth estimate (optional).
This setting allows you to define an estimate of your viewer's connection type. When defined, the player may attempt to start playback at a higher quality.
Advanced Features
The Advanced features section allows you to enable advanced player behaviors.
The following table explains each option.
| Features | Description |
|---|---|
| Float on scroll | Minimizes the player in a corner when the original location is scrolled out of view
On devices in portrait orientation, the player becomes fixed to the top of the page using its original dimensions. When floating, the viewer can drag the player to reposition it. This functionality is disabled during ad playback. Float on scroll cannot be used with a player that is embedded in an iframe. |
| Picture in picture | Enables picture-in-picture mode, allowing video playback to continue in a floating window while users interact with other content |
| Pause if offscreen | Pauses playback when the player is no longer visible and resumes when it reappears
Playback resumes when the player becomes viewable again. If the player is no longer viewable after an ad break begins, the ad break will continue to play to completion before pausing. |
| Google Analytics | Enables integration with Google Analytics to track playback events and collect insights
Follow the steps below to enable and integrate with Google Analytics:
|
| Google Search Optimized | Enables optimizations for improved visibility in Google Search |
| Casting | Allows viewers to stream video to Chromecast (Chrome) or AirPlay (Safari) |
| Playback speed | Displays a menu for adjusting playback speed, with options including 0.5x, 1x, 1.25x, 1.5x, and 2x
For mobile web, adjusting the playback rate is not currently supported on Android devices with HLS streams. |
Media Preloading
Media preloading allows you to configure the video preloading setting. When a portion of a video is preloaded, the time is reduced between a viewer clicking the play button and the beginning of playback.
| Options | Description |
|---|---|
| Quick start (default) | Configures a single player to begin loading the video metadata and up to one segment of the video
If additional players are embedded on the same page, each player will preload content when more than 50% of the player is viewable. |
| None | Configures the player to begin loading media only after the viewer clicks the play button
The viewer may experience a delayed start to video playback. No additional bandwidth is used to load media. |
| High-quality | Configures a single player to begin loading up to the first 30 seconds of the video content
If additional players are embedded on the same page, each player will preload content when more than 50% of the player is viewable. |
Updated 9 months ago
