Enable viewers to share your content (Web)
Encourage your viewers to share your content on social media by enabling and customizing the sharing menu in your player.
You can encourage your viewers to share your content on social media by enabling and customizing the sharing menu in your player.

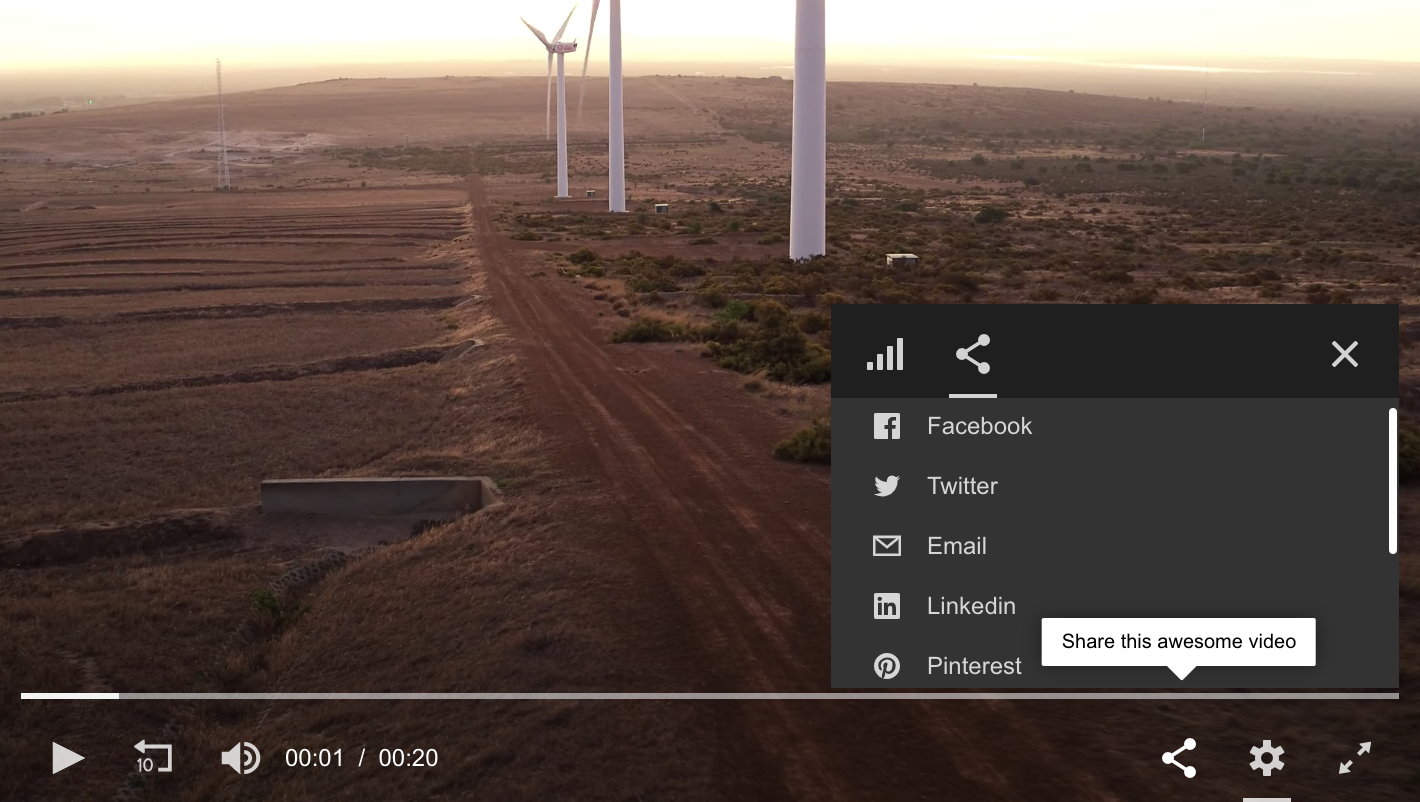
Screenshot of the sharing menu in the player
When enabled, a sharing icon is added to the control bar of your player. When your viewers click the sharing icon, they have the ability to do any of the following activities:
- Share your video to the social networks you have chosen
- Email a link to your video to those within their network
- Copy the link to your video to creatively share with others
- Copy a code block that enables your video to be embedded in web pages, like blog posts
If the player is embedded within an iframe, the social sharing URL links to the top level domain. Iframe limitations prevent the player from accessing the full URL to the page where the video is embedded.
Customize a basic sharing menu
If you are not a developer, do not have developer resources, or prefer a simpler implementation, you can implement social sharing through your JWX dashboard.
Use the following steps to enable and customize the sharing menu:
- Add a
sharingobject to your player JSON configuration. - Define the social media networks (including email) to which your viewers can share your videos. If you do not define the
sharingobject, the default settings will appear:facebook,twitter,email, andlink. - (Optional) Customize the localized tooltip text for and
aria-labelHTML attribute of the sharing button in the control bar and sharing menu options.
This requires that the HTML lang attribute has been defined for the page. When this attribute is defined, the player automatically translates the text of the tooltips andaria-labelHTML attributes into the defined language.jwplayer("myElement").setup({ playlist: "http://cdn.jwplayer.com/media/1234abcD", sharing: { sites: ["facebook","twitter","email","linkedin","pinterest"] }, intl: { en: { sharing: { heading: "Share this awesome video" } } } });
Add a custom site to the sharing menu
You can also add a custom site or behavior to the sharing menu. The following steps and code samples illustrate how this can be done:
-
In the
sharing.sitesarray, add an empty object. -
Within the empty object, define the
icon,label, andsrc.
jwplayer("myElement").setup({ playlist: "http://cdn.jwplayer.com/media/1234abcD", sharing: { sites: [ "reddit", { icon: "https://www.mydomain.com/custom-icon.png", src: "https://www.custom-site.com", label: "My Custom Site" }, "facebook" ] } });jwplayer("myElement").setup({ playlist: "http://cdn.jwplayer.com/media/1234abcD", sharing: { sites: [ "reddit", { icon: "https://www.mydomain.com/custom-icon.png", src: function () { // custom Javascript }, label: "My Custom Behavior" }, "facebook" ] } });
Property Description icon string (Required) URL to an icon that appears in the sharing menu
This can be an .svg or .png file.label string Label for the custom site or custom behavior src string | function URL of the custom site or JavaScript behavior to be executed when this sharing option is clicked
Updated 9 months ago

