Invoke Picture in Picture playback (Android)
Learn how to enable users to toggle Picture in Picture functionality in your Android app
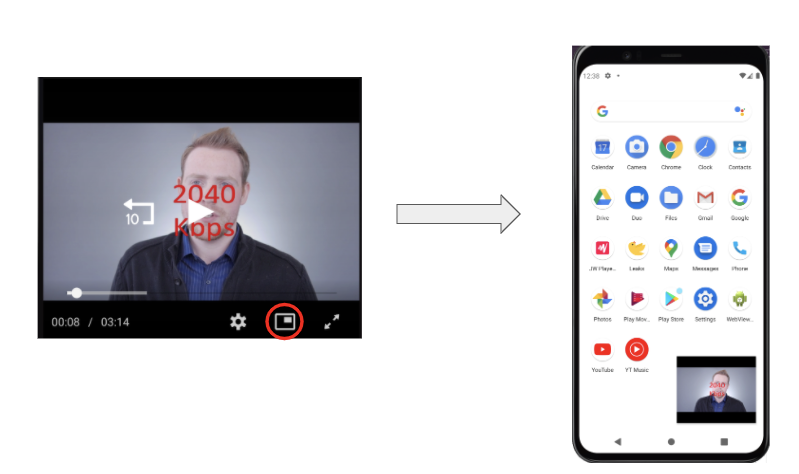
With Picture in Picture mode, users can watch video while using other apps. For example, one of your users can continue watching one of your videos while writing an email.

Captions are displayed for only tablets, but disabled for Mobile view.
Requirement
Android: Oreo 8.0+ (API level 26+)
Implementation
The following steps will enable the Picture in Picture icon on the player and auto-enable Picture in Picture to work on the UserHint Button click. When a viewer clicks on the Picture in Picture icon or hits the home button, the Picture in Picture mode will be enabled.
-
Add the Picture in Picture support in the manifest file for the activity that hosts the JWX player.
<activity android:name=".activities.MainActivity" android:supportsPictureInPicture="true" android:resizeableActivity="true" ></activity>Please note that to manually control multi-window configuration changes, such as resizing, you must add the android:configChanges attribute to the activity tag.
-
Register the activity with the
JWPlayerinstance for Picture in Picture. The following example shows registering Picture in Picture atonCreate().@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_demo_player); mPlayerView = findViewById(R.id.demoJWPlayerView); mPlayerView.getPlayerAsync(this, getLifecycle(), (JWPlayer player) -> { mPlayer = player; mPlayer.registerActivityForPip(this, getSupportActionBar()); }); } -
Notify the player instance about the Picture in Picture feature.
@Override public void onPictureInPictureModeChanged(boolean isInPictureInPictureMode, Configuration newConfig) { super.onPictureInPictureModeChanged(isInPictureInPictureMode, newConfig); mPlayer.onPictureInPictureModeChanged(isInPictureInPictureMode, newConfig); }
Now that you have successfully implemented the Picture in Picture functionality, you can use the following sections to customize the implementation and listen for events.
Customizations
| Method | Description |
|---|---|
JWPlayer.deregisterActivityForPip() | Manually disable the Picture in Picture feature The SDK automatically deregisters activity for Picture in Picture on activity onDestroy(). |
JWPlayer.enterPictureInPictureMode() | Manually enter Picture in Picture mode by associating the feature to a customized external button |
JWPlayer.exitPictureInPictureMode() | Manually exit Picture in Picture mode by associating the feature to a customized external button |
JWPlayer.setPipOnBackground(boolean value) | Enable or disable entering Picture in Picture mode when the Home button has been clicked Default: JWPlayer.setPipOnBackground(true) |
JWPlayer.setPipAspectRatio(Rational pipAspectRatio) | Set the Picture in Picture aspect ratio Read setAspectRatio to learn more about this natively supported Android OS customization. |
mPlayer.setPipSourceRectHint(Rect pipSourceRectHint) | Set the source bounds hint Read setSourceRectHint to learn more about this natively supported Android OS customization. |
Event Listening
Whenever a user enters or exits Picture in Picture mode, an event is fired from the SDK. The following code sample demonstrates how to listen for these events.
public class PlayerEventHandler implements PipPluginEvents.OnPipOpenListener,
PipPluginEvents.OnPipCloseListene {
public PlayerEventHandler() {
mPlayer.addListeners(this, EventType.PIP_OPEN, EventType.PIP_CLOSE);
}
@Override
public void onPipOpen(PipOpenEvent pipOpenEvent) {
//PiP open is triggered
}
@Override
public void onPipClose(PipCloseEvent pipCloseEvent) {
//PiP Close is Triggered
}
}
Updated 2 months ago

