Add preview thumbnails (Android)
Add preview images that appear when a user hovers over the control bar or seeks through a media asset.
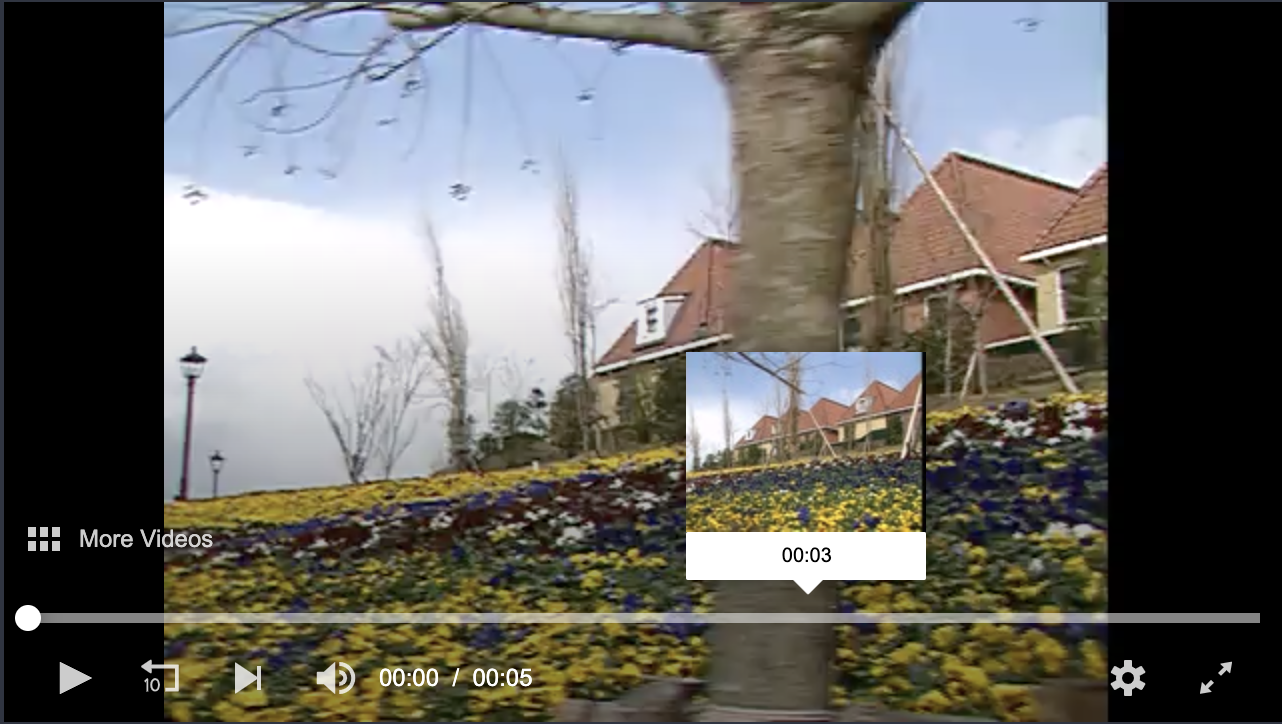
JWP supports the loading of preview thumbnails for individual shots or scenes in a video. These thumbnails are displayed in a tooltip when a viewer hovers the control bar.

Preview thumbnail appearing on top of a media asset.
Preview thumbnail overview
In the Android or Fire TV SDK, you define your preview thumbnails in a single .vtt file. The .vtt file is part of a thumbnail Caption that is assigned to a PlaylistItem.
For an optimal user experience, the thumbnails should adhere to the following:
- URLs must point to individual thumbnail files (filename.jpg) or to the spacial media fragment (filename.jpg#xywh=0,0,120,90) in a thumbnail sprite
- URLs must be relative to the .vtt file
- Thumbnail width of 100-150 px
WEBVTT
00:00.000 --> 00:02.000
5s2afBXZ-120.jpg#xywh=0,0,120,90
00:02.000 --> 00:05.005
5s2afBXZ-120.jpg#xywh=120,0,120,90
WEBVTT
00:00.000 --> 00:02.000
scene1_0.jpg
00:02.000 --> 00:05.005
scene1_1.jpg
When a media asset is uploaded to your JWP account, a thumbnail track file is created as part of the transcoding process. So, instead of creating a new .vtt file for a video asset, you can copy the URL of the thumbnail track file from your JWP dashboard.
To locate the thumbnail track of a specific video asset, follow these steps:
- Click the name of the video in your JWP dashboard Media Library.
- Under Media Summary, click the View Assets.
- On the Tracks tab in the Thumbnail Preview row, click ∨ to reveal the DIRECT URL.
- Copy the DIRECT URL.
- Click Close.
Adding preview thumbnails to an app
- In your main activity, create a
List<Caption>object and name it, for example,thumbnailTrack. - Create a
Captionobject and name it, for example,previewThumbnail. - In the
Captionobject, define the preview thumbnail .vtt file URL (file). You can use the .vtt file mentioned in the TIP box above that JWP creates during the transcoding process. - Define the
Captionobject as a thumbnail track (kind(THUMBNAILS)) - Add
previewThumbnailtothumbnailTrack. - Add
thumbnailTrackto aPlaylistItemobject. - (Optional) Add
thumbnailPreviewtoPlayerConfigto configure the appearance of the thumbnail preview.
The default setting isTHUMBNAIL_PREVIEW_TEXT_AND_IMAGE. You can also configure the thumbnail preview as text-only (THUMBNAIL_PREVIEW_TEXT) or image-only (THUMBNAIL_PREVIEW_IMAGE).
List<Caption> thumbnailTrack = new ArrayList<>();
Caption previewThumbnail = new Caption.Builder()
.file("https://cdn.jwplayer.com/strips/{MEDIA_ID}-120.vtt")
.kind(CaptionType.THUMBNAILS)
.build();
thumbnailTrack.add(previewThumbnail);
PlaylistItem playlistItem = new PlaylistItem.Builder()
.file("https://cdn.jwplayer.com/manifests/{MEDIA_ID}.m3u8")
.image("https://www.mydomain.com/poster.jpg")
.title("Playlist-Item Title")
.description("Some really great content")
.tracks(thumbnailTrack)
.build();
List<PlaylistItem> playlist = new ArrayList<>();
playlist.add(playlistItem);
PlayerConfig config = new PlayerConfig.Builder()
.playlist(playlist)
.thumbnailPreview(PlayerConfig.THUMBNAIL_PREVIEW_IMAGE)
.build();
mPlayerView.setup(config);
Add preview thumbnails to existing captions
If you have an existing captions track, you should add preview thumbnails to that existing tracks list. Creating a new tracks list for preview thumbnails will cause only the most recently added track to load.
The following code example illustrates how a preview thumbnail can be added to an existing caption track setup and associated with a playlist through PlaylistItem.Builder().
List < Caption > tracks = new ArrayList < > ();
Caption captionEn = new Caption.Builder()
.file("https://www.yourdomain.com/caption-file_en.vtt")
.label("English")
.kind(CaptionType.CAPTIONS)
.isDefault(true)
.build();
tracks.add(captionEn);
Caption captionSp = new Caption.Builder()
.file("https://www.yourdomain.com/caption-file_sp.vtt")
.label("Español")
.kind(CaptionType.CAPTIONS)
.build();
tracks.add(captionSp);
Caption previewThumbnail = new Caption.Builder()
.file("https://cdn.jwplayer.com/strips/{MEDIA_ID}-120.vtt")
.kind(CaptionType.THUMBNAILS)
.build();
tracks.add(previewThumbnail);
PlaylistItem playlistItem = new PlaylistItem.Builder()
.file("https://cdn.jwplayer.com/manifests/{MEDIA_ID}.m3u8")
.image("https://www.mydomain.com/poster.jpg")
.title("Playlist-Item Title")
.description("Some really great content")
.tracks(tracks)
.build();
Updated almost 3 years ago



