Add a cloud-hosted player (Web)
Learn how to embed a cloud-hosted player on your site
The cloud-hosted player provides flexibility to configure playback behavior, customize experiences, and access the latest features using the dashboard or JSON.
This article explains how to implement a cloud-hosted player on your site.
Prerequisite
| Item | Description |
|---|---|
| Media | Content to play within the player
For best results, use media or playlists managed in the dashboard. This approach ensures access to optimized renditions, thumbnails, and bandwidth handling. Follow these steps to obtain the platform-hosted media or playlist URL: Single Media
Playlist
You can also host your media on your own servers. However, self-hosting requires manual optimization for renditions, thumbnails, and adaptive streaming. |
Add a cloud-hosted player

Cloud-hosted web players section
Follow these steps to add a cloud-hosted player on your webpage:
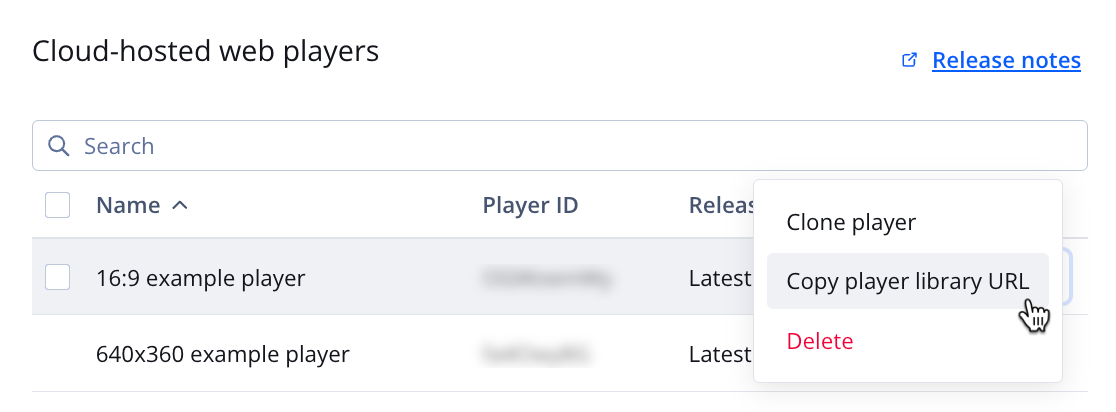
- On the Players page, hover over a player name.
- At the end of the row, click ⋯ > Copy player library URL. The player library URL is copied to your clipboard.
- Within the
<head>of your site page, paste the URL to the player library within a<script>element.
<script src="{PLAYER_LIBRARY_URL}"></script>
-
Embed the player with media in the
<body>of your webpage:- playlist (JSON/RSS): Configures the player to load a JSON or RSS playlist URL
- playlist (array): Configures the player to load a self-hosted media file or a specific JWX Platform media rendition
<div id="myElement"></div> <script> jwplayer("myElement").setup({ "playlist": "{json_or_rss_url}" }); </script><!-- Example: Load a self-hosted media file or specific platform-hosted media rendition --> <div id="myElement"></div> <script> jwplayer("myElement").setup({ "playlist": [{ "file": "{media_resource_url}" }] }); </script>
When your viewers visit the page, they can click the play icon and watch your content.
Troubleshoot your player setup if issues occur.
Most cloud-hosted setups don’t require additional coding. If you have a unique use case, refer to the Advanced Topics articles in the side navigation for additional customization guidance.
Updated 9 months ago
