Player Settings (Web)
Configure the player behaviors
Whether you're embedding videos on a news site that needs immediate playback or creating an educational platform with user-initiated play, you can control how a player behaves.
The Player settings section allows you to adjust how a player functions and is presented to the viewer:
- Player dimensions
- Playback behavior
- Autostart options
Set the playback size

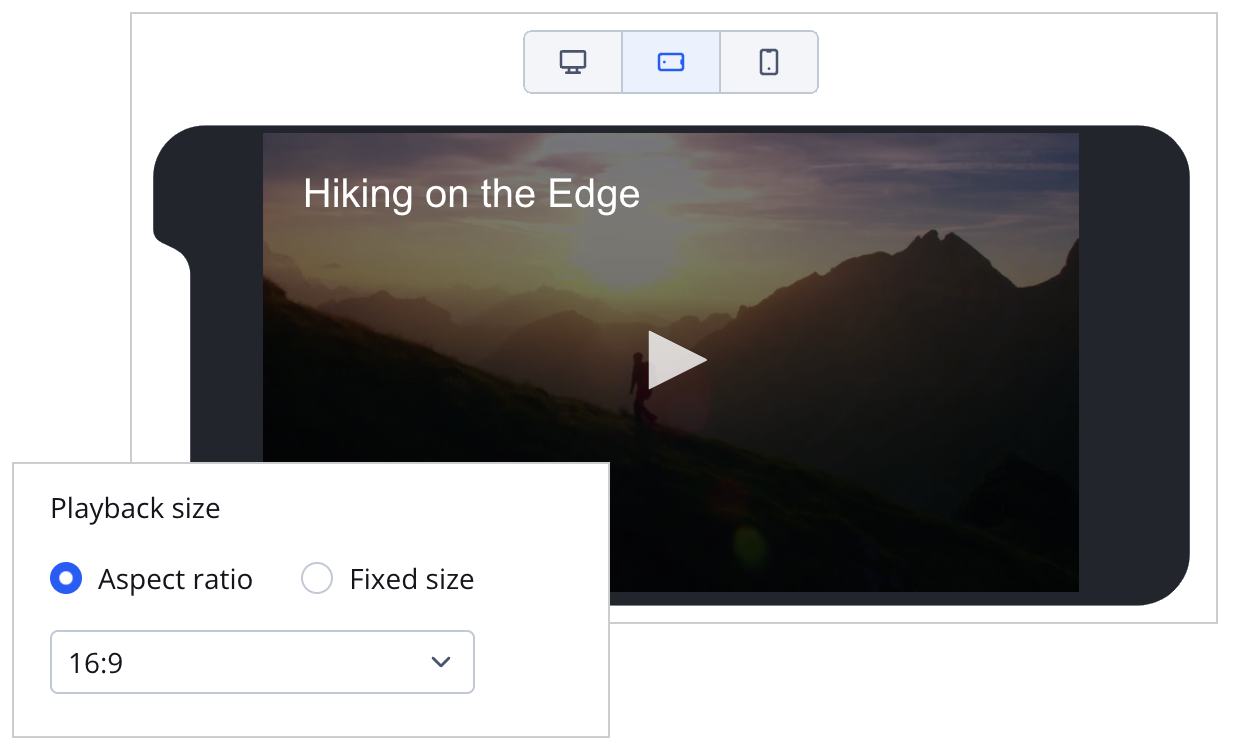
Playback size section and preview player
Follow these steps to set the playback size:
- Under Playback size, select Aspect ratio or Fixed size to configure the dimensions of the player.
- Set the player dimensions:
- (Aspect ratio) Choose the aspect ratio from the dropdown.
- (Fixed size) Set the player dimensions in pixels.
When Aspect ratio is selected, you can click the icons above the player preview to toggle the preview between Desktop, Mobile-Portrait, and Mobile-Landscape views.
When Fixed size is selected, the preview player appears with the dimensions that have been set.
Define player behavior
The Player behavior section allows you to configure the behavior of the player. The following table explains each display option.

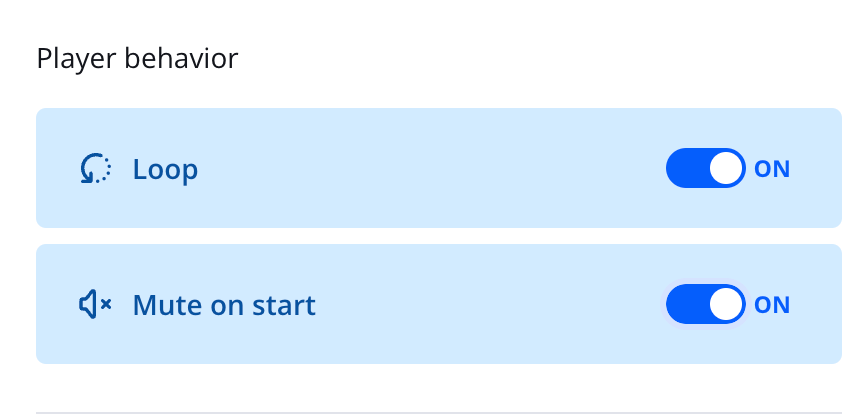
Player behavior settings
| Option | Description |
|---|---|
| Loop | Repeats content upon completion
A single media item continuously replays after finishing, while a playlist restarts from the beginning once all items have been played. Toggle ON to loop the video in the player. The default is OFF. |
| Mute on start | Starts playback with video muted
Example use case: Use when viewers watch your content on a mobile device and On always or On when player is in view is selected for Autostart. Toggle ON to keep the video muted when playback begins. The default is OFF. |
Configure autostart
The Autostart section allows you to configure the autostart behavior of the player and to decide when or if autostart is available.

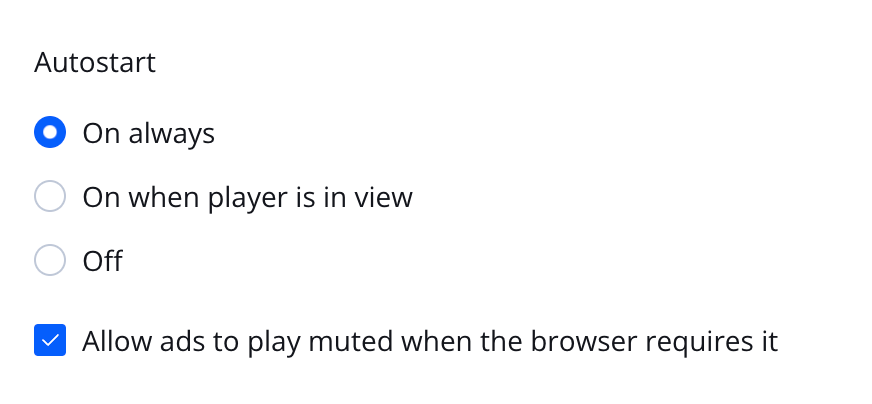
Autostart settings
The following table explains each autostart option.
| Option | Description |
|---|---|
| On always | Playback automatically begins when the page is loaded |
| On when player is in view | Playback automatically begins when more than 50% of the player is viewable |
| Off | Playback does not automatically start when the page is loaded |
Browser Behavior
The majority of modern browsers force autostarted content to begin playing with muted audio. JWX cannot override this, as muted audio is enforced by browsers, not from within the player.
It is important to note that in most cases a viewer must interact with the player to enable sound once autostart begins. This may not be an optimal user experience if unmuted audio is desired as soon as the media plays.
The table below provides detailed information about each browser’s audio and general autostart policies.
| Browser | Sound Default | Policies |
|---|---|---|
| Chrome | Muted | Autoplay with sound is permitted in the following circumstances:
|
| Firefox | Muted | Firefox blocks all media with sound from playing automatically.
If users want a website to automatically play media or to make other changes to their autoplay settings, they can use one of these methods. |
| Safari | Muted | On most websites, Safari uses an automatic inference engine to block media elements with sound from auto-playing.
The settings menu gives users control over which websites are allowed to auto-play video and audio. |
Enable muted ads
Under the Autostart radio buttons is a final checkbox: Allow ads to play muted when the browser requires it. Click this checkbox to enable muted ads.
Some browsers require ads to be initially muted when video playback starts automatically. This browser requirement improves the user experience if the viewer is not expecting sound or if the player is not immediately in view. This option is only available when On always or On when player is in view is selected for the Autostart option.
Updated 9 months ago
