Add a static page
Create a static page from the dashboard
A static page displays content exactly as stored without server-side processing. Static pages remain constant unless manually updated, offering a straightforward way to present media and boost loading speed. With static pages, you can manage fixed information like publisher details, basic support, and FAQ pages from the JWX dashboard.
Static pages offer publishers various benefits:
- Enhance loading speed
- Improve reliability with fixed content
- Simplify maintenance through manual uploads only
- Increase security

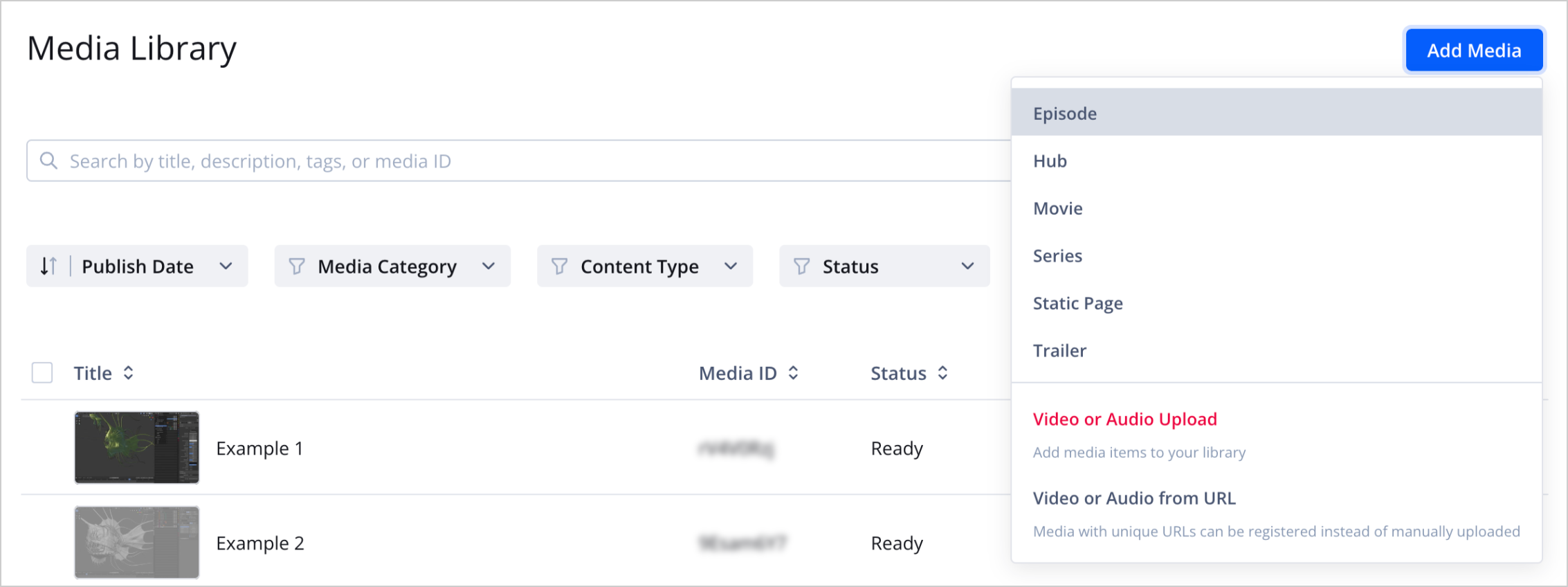
Add media menu
Prerequisites
| Item | Description |
|---|---|
| App config entitlement | Entitlement to use the app config App config entitlement also enables the content types feature. For more information, contact your JWX representative. |
| Content types loaded to property | Type of media based on shared custom parameters To access the Static page content type, load default content types to your JWX property. |
Add a static page

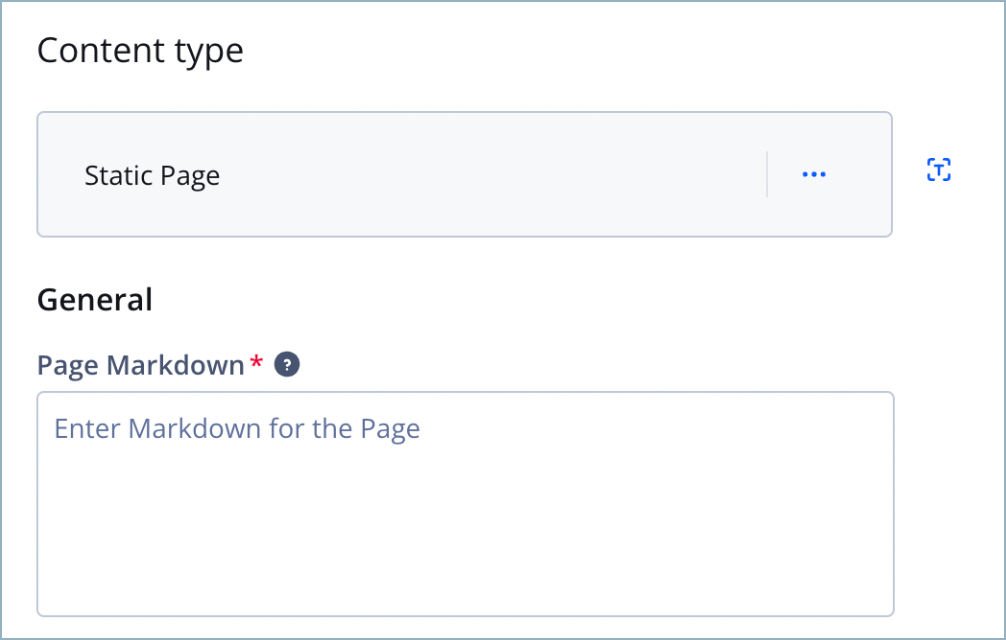
Static page content type section
Follow these steps to create a static page:
- From your Media library, select a static page. The media details page appears.
- Edit your media metadata.
- (Optional) Add additional images.
- Under the Content type section, in the Page markdown text box, enter markdown to define the static content of the page.
For more information on acceptable markdown, see our markdown reference.
- Click Save.
Markdown reference
Consult the following reference for markdown when defining the static content on your page.
| Format | Markdown |
|---|---|
| Heading | # h1 Heading## h2 Heading### h3 Heading#### h4 Heading##### h5 Heading###### h6 Heading |
| Horizontal rule | ------*** |
| Emphasis | **This is bold text**_ _This is bold text_ _*This is italic text*_This is italic text_ |
| Lists | Unordered: - Start a line with +, -, or *- Sub-lists are made by indenting 2 spacesOrdered: 1. Lorem ipsum dolor sit amet2. Consectetur adipiscing elit3. Integer molestie lorem at massaOr:1. You can use sequential numbers...1. ...or keep all the numbers as 1.Start numbering with offset:57. foo1. barLoose lists:- foo- bar |
| Links | JWX Homepage:[JWX](https://www.jwplayer.com)Web App: [Web App](https://github.com/jwplayer/ott-web-app) |
| Image |  |
Updated about 1 month ago
