Player UX
Learn how to define a Dynamic Strategies Rules Player UX configuration
You can define a Player UX configuration. These settings define the appearance and behaviors of the player.
Import settings from an existing player

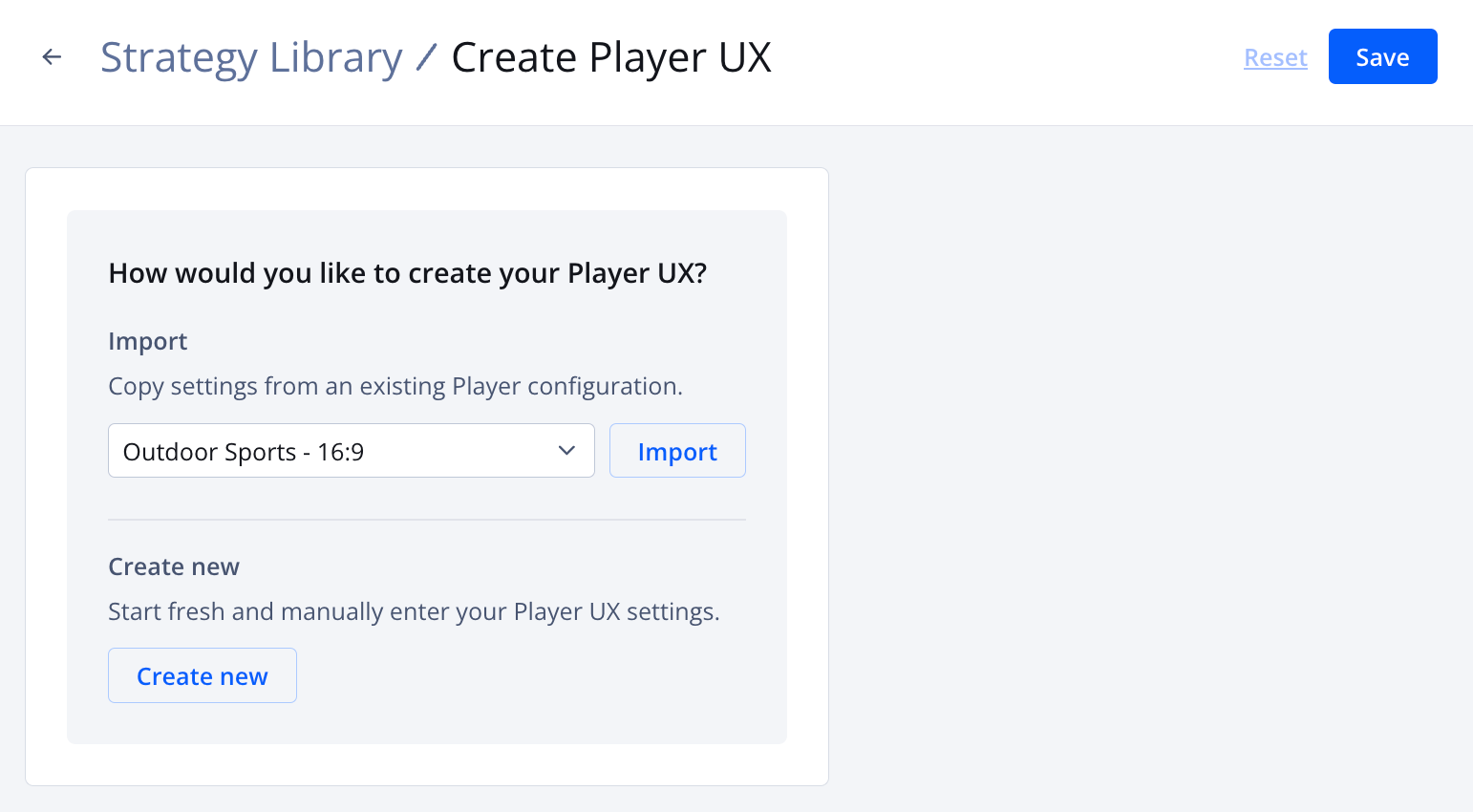
Create Player UX screen
Follow these steps to import player settings from an existing player:
- On the Library tab, click + New > Player UX. The Create Player UX page appears.
- Under Import, select an existing player from the Select Player dropdown menu.
- Click Import. The settings of the existing player populate the right side of the page.
- (Optional) Under Player UX, enter a new Name. By default, JWX uses the imported player name.
- Click Save. The player library will appear on the Library tab.
Define a player UX configuration

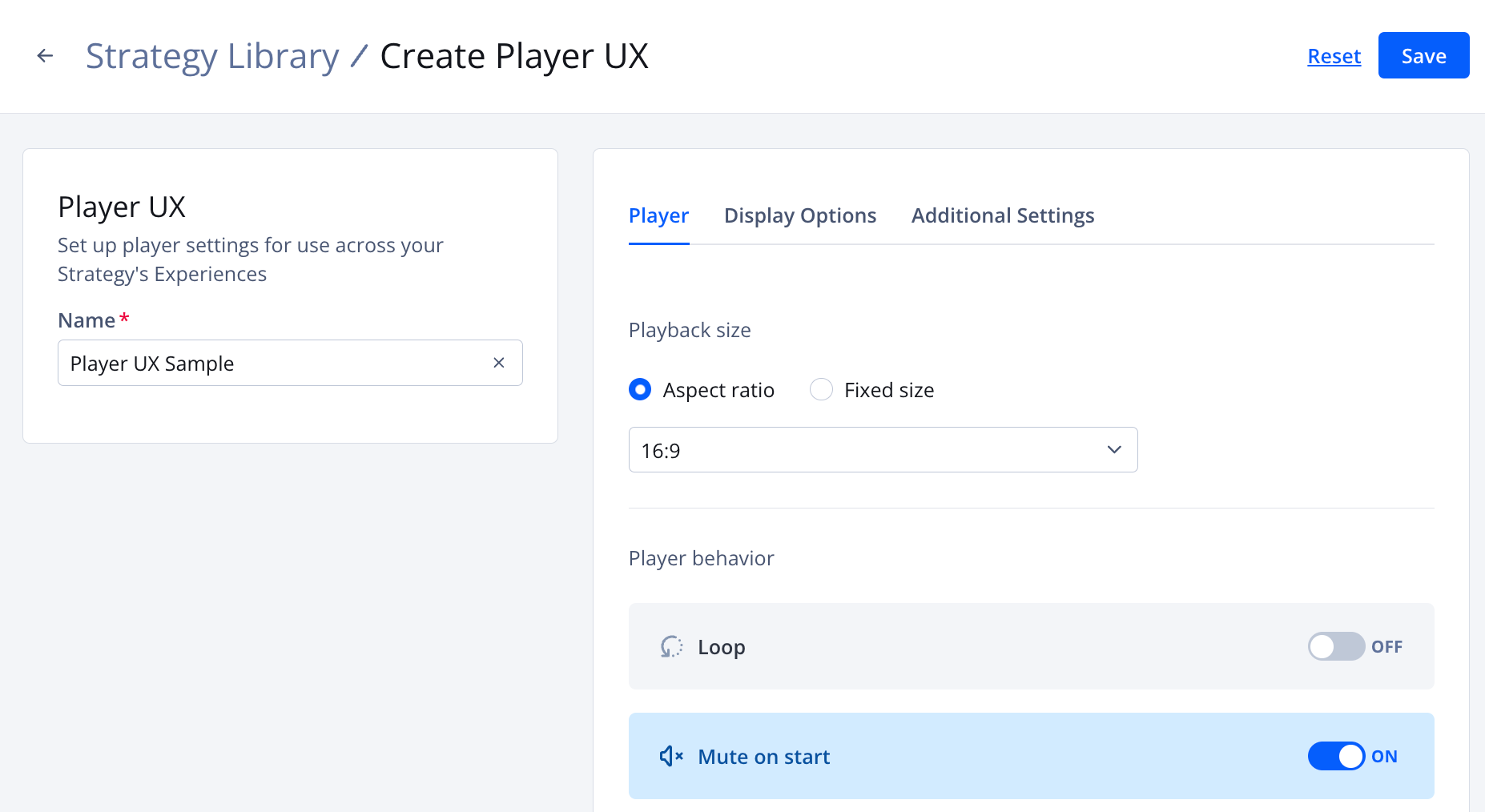
Create Player UX setup page
Follow these steps to define a player UX configuration:
- On the Library tab, click + New > Player UX. The Create Player UX page appears.
- Under Create new, click Create new. The player settings fields appear.
- Under Player UX, enter a Name. This will identify the player UX configuration on the Library list page.
- (Optional) On the Player tab, define the core player settings.
Settings Description Playback size Defines the size of the player
Follow these steps to define the player size:- Click the Aspect Ratio or Fixed Size radio button to configure the dimensions of the player.
- Define the size of the player:
- (Aspect Ratio) Choose the aspect ratio from the dropdown
- (Fixed Size) Set the player dimensions in pixels.
Player Behavior Defines the behavior of the player
Follow this step to enable player behaviors:- Click the toggle to ON next to each behavior to enable it:
- Loop: Repeats content upon completion. A single media item continuously replays after finishing, while a playlist restarts from the beginning once all items have been played.
- Mute on start: Starts playback with video muted. Enable this when viewers watch your content on a mobile device and Autostart is enabled.
Autostart Configures the autostart behavior of the player
Follow these steps to configure this setting:- Select an Autostart option:
- Always: Playback automatically begins when the page is loaded
- On when player is in view: Playback automatically begins when more than 50% of the player is viewable
- Off: Playback does not automatically start when the page is loaded
- Click Allow ads to play muted when the browser requires it to enable muted ads.
Learn how browsers apply the autostart features.
- (Optional) On the Display Options tab, click the toggle next to an option to display the information. By default all options are toggled to ON.
Option Description Title Controls display of the video title Description Controls display of the video description Controls Controls display of the video controls:
- Player
- Rewind
- Next Up
- Volume
- Sharing
- More
- Settings
- Full Screen
- (Optional) On the Additional Settings tab, enable and configure additional player options to further enhance usability and SEO visibility.
- Click Save. The Player UX configuration will appear on the Library tab.
Additional Settings
| Features | Description |
|---|---|
| Float on Scroll | When selected, the player remains visible when the original player location is scrolled out of view by minimizing it to a corner of the screen. On devices in portrait orientation, the player becomes fixed to the top of the page using its original dimensions. When floating, the viewer can drag the player to reposition it. This functionality is disabled during ad playback. Float on scroll cannot be used with a player that is embedded in an iframe. |
| Picture in Picture | When this option is selected picture-in-picture becomes available to the user so that the player video continues to play and display while on top of other content on the device. |
| Pause if Offscreen | When this option is selected, video playback pauses when the player is no longer viewable. Playback resumes when the player becomes viewable again. If the player is no longer viewable after an ad break begins, the ad break will continue to play to completion before pausing. |
| Google Analytics | In addition to the video analytics and insights provided by JWX, you can enable direct integration with Google Analytics. Follow the steps below to enable and integrate with Google Analytics: 1. Click the toggle to ON to enable tracking playback events using Google Analytics. 2. Set up Google Analytics.If you are a developer, you can also send events with Google Analytics to your analytics platform. |
| Google Search Optimized | When this option is enabled, Google Search Optimization is enabled. |
| Casting | When this option is enabled, a viewer can stream the video using Chromecast (Chrome) or Airplay (Safari). |
| Playback Speed | Enables a menu that allows the viewer to adjust playback speed The predefined options available in the menu are 0.5x, 1x, 1.25x, 1.5x, and 2x. NOTE: For mobile web, adjusting the playback rate is not currently supported on Android devices with HLS streams. |
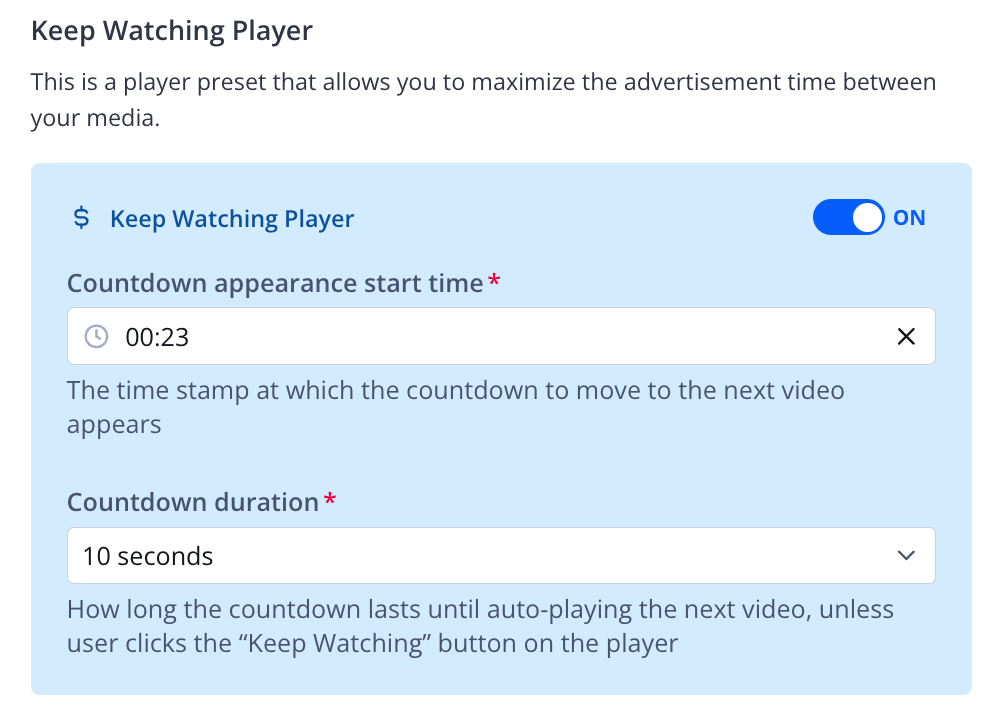
Keep Watching Player
The Keep Watching Player feature helps viewers discover new content by switching videos when a user isn’t engaged and opens up additional ad opportunities.
When a JWX video player loads with the Keep Watching feature enabled, it checks for user engagement, such as button clicks on the player or keyboard shortcut usage. If any engagement is detected, the player does not display the Keep Watching overlay.

If the user has not engaged with the content, a countdown (Countdown appearance at start time) and the Keep Watching button appear. During the countdown (Countdown duration), the viewer can click the Keep Watching button to continue watching the current video. If the viewer does not click the button, the player will automatically advance to the following video and reset the engagement signal to assess the engagement of the viewer.

Follow these steps to enable this feature:
- Click the toggle to ON. The Keep Watching Player settings appear.
- Enter the Countdown appearance start time in MM:SS format.
The minimum appearance start time is 00:23.
- From the Countdown duration dropdown menu, select a duration.
Loading Behaviors
| Behavior | Description |
|---|---|
| Player loading behavior | Determines when the player loads on the page
Possible Options:
|
| Media Preloading | Allows the video preloading setting to be configured
When a portion of a video is preloaded, the time is reduced between a viewer clicking the play button and the beginning of playback. Possible Options:
|
| Default bandwidth estimate (optional) | Defines an estimate of your viewer's connection type
When defined, the player may attempt to start playback at a higher quality. Possible Options:
|
FAQ
How do browsers apply the autostart features?
The majority of modern browsers force autostarted content to begin playing with muted audio. JWX cannot override this, as muted audio is enforced by browsers, not from within the player.
It is important to note that in most cases a viewer must interact with the player to enable sound once autostart begins. This may not be an optimal user experience if unmuted audio is desired as soon as the media plays.
The table below provides detailed information about each browser’s audio and general autostart policies.
| Browser | Sound Default | Policies |
|---|---|---|
| Chrome | Muted | Autoplay with sound is allowed when:
|
| Firefox | Muted | Firefox blocks all media with sound from playing automatically, by default. If users want a website to automatically play media or to make other changes to their autoplay settings, they can use one of these methods. |
| Safari | Muted | Safari uses an automatic inference engine to block media elements with sound from auto-playing by default on most websites. The settings menu gives users control over which websites are allowed to auto-play video and audio. |
Enable muted ads
Some browsers require ads to be initially muted when video playback starts automatically. This browser requirement improves the user experience if the viewer is not expecting sound or if the player is not immediately in view. This option is only available when On Always or On When Player is in View is selected for the Autostart option.
Updated 11 months ago
