VPAID 2.0 interactive ads reference
As of JW 7.1.0, it is possible to use VPAID 2.0 JavaScript creatives. The article below explains the updates made to the original VPAID spec and how JWX supports this updated ad standard.
Understanding How VPAID Works
Compared to standard linear video ads, where the ad experience is defined entirely by a static in-stream video, VPAID ads are interactive and dynamic. As such, they have a variety of events that need to be communicated back and forth between the player and the advertisement. A basic, simplified example of VPAID chatter would be:
- Player: Hello, VPAID ad! I am ready for you to play!
- VPAID Ad: Okay! I am loading some content. Hold on...
- VPAID Ad: I'm going to play a 30 second ad now!
- Player: Cool! I'm waiting for you to finish playing. Just let me know!
- VPAID Ad: Finished! My ad is done!
- Player: I’m removing you now! I am going to play my content!
Of course, since VPAID ads are dynamic and play their own content, conversation between these player and ad needs to be maintained throughout ad playback. Both the player and advertisement will need to react accordingly as well. For example:
- VPAID Ad: I have paused! Please wait until I give the all-clear.
- Player: My volume has increased! Please set your volume to 80%!
- VPAID Ad: Someone interacted with me! My new duration is 45 seconds!
There is a full list of available VPAID 1 and 2 API calls available on the IAB's website.
New to VPAID 2.0
With VPAID 1 (only supported prior to JW 8.0), Flash-based swf creatives would communicate back and forth with our video player telegraphing information similar to the above examples. JWX is now able to utilize JavaScript-based creatives, which will work on mobile devices and HTML5 browsers that do not have Flash installed.
In addition to the use of JavaScript, VPAID 2.0 relies heavily on the concept of friendly iFrames, so-called since they are generated by a web page itself via JavaScript. Because of this common origin, there is no worry of crossdomain restrictions. As such, communication between both iframe and web page is possible and unrestricted. This communication between iframe and web page is necessary, and is what makes JavaScript creatives advertisements able to interact with our player.
Why use iframes at all?
Iframes are important for VPAID 2.0 content due to the potential styling and JavaScript conflicts that could arise by loading so many different dynamic video ads across so many different web pages. Accounting for every permutation of ad with every permutation of web page would be impossible, which is why VPAID 2.0 ads are loaded in self-contained safe iframes. This helps isolate code, keeping things sanitary between the page itself, and advertisements.
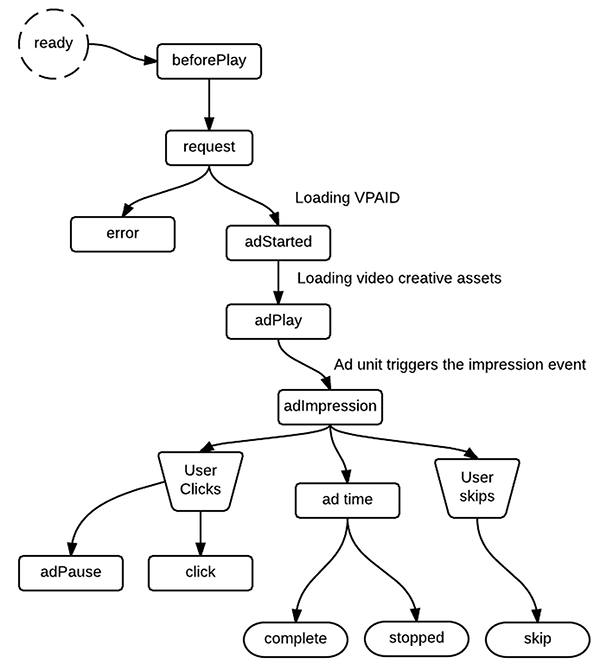
VPAID 2.0 Event Flow
As of JW 7.1 a new event has been added to the API to better align with how JavaScript creatives operate. The following is a basic model for how events will flow out of a creative into the JWX Advertising API.

- adStarted is a new event that signals that the ad unit was loaded into JWX but has not yet begun video playback. This is sometimes used as the ad unit is searching for a video creative to fill the slot.
- adImpression is only fired when the ad unit signals that the ad impression has been reached. This is different than previous when the player would trigger an impression based on the ad loading.
- adStopped is not currently implemented but will be fired when a user stops playback of the ad unit.
Google IMA and VPAID Modes
VPAID 2.0 is supported in both our VAST and Google IMA plugins, however, Google IMA allows for additional iframe configuration settings. Inside of your advertising block, vpaidmode can be configured as the following:
- insecure - (default) The VPAID ad will load in a friendly iframe. This allows the ad access to the site via javascript.
- disabled - VPAID ads will not play and an error will be returned if VPAID is requested.
- enabled - VPAID is enabled using a cross-domain iframe. The VPAID ad cannot access the site. VPAID ads that depend on friendly iframe access may not play.
Supported Browsers
Browser support is entirely dependant on the media file used by your VPAID advertisement. A full list of supported creatives and browsers is found on our Ad Reference Page.
Example
<div id="myElement">Loading the player...</div>
<script type="text/javascript">
var playerInstance = jwplayer("myElement");
playerInstance.setup({
file: '//cdn.jwplayer.com/videos/bkaovAYt-640.mp4',
image: '//support-static.jwplayer.com/images/VPAID2.png',
advertising: {
client: 'vast',
tag: '//support-static.jwplayer.com/content/advertising/vpaid-2-test.xml'
}
});
</script>
Updated about 2 months ago

