Add a media library
Create and configure a library of media items in an app.
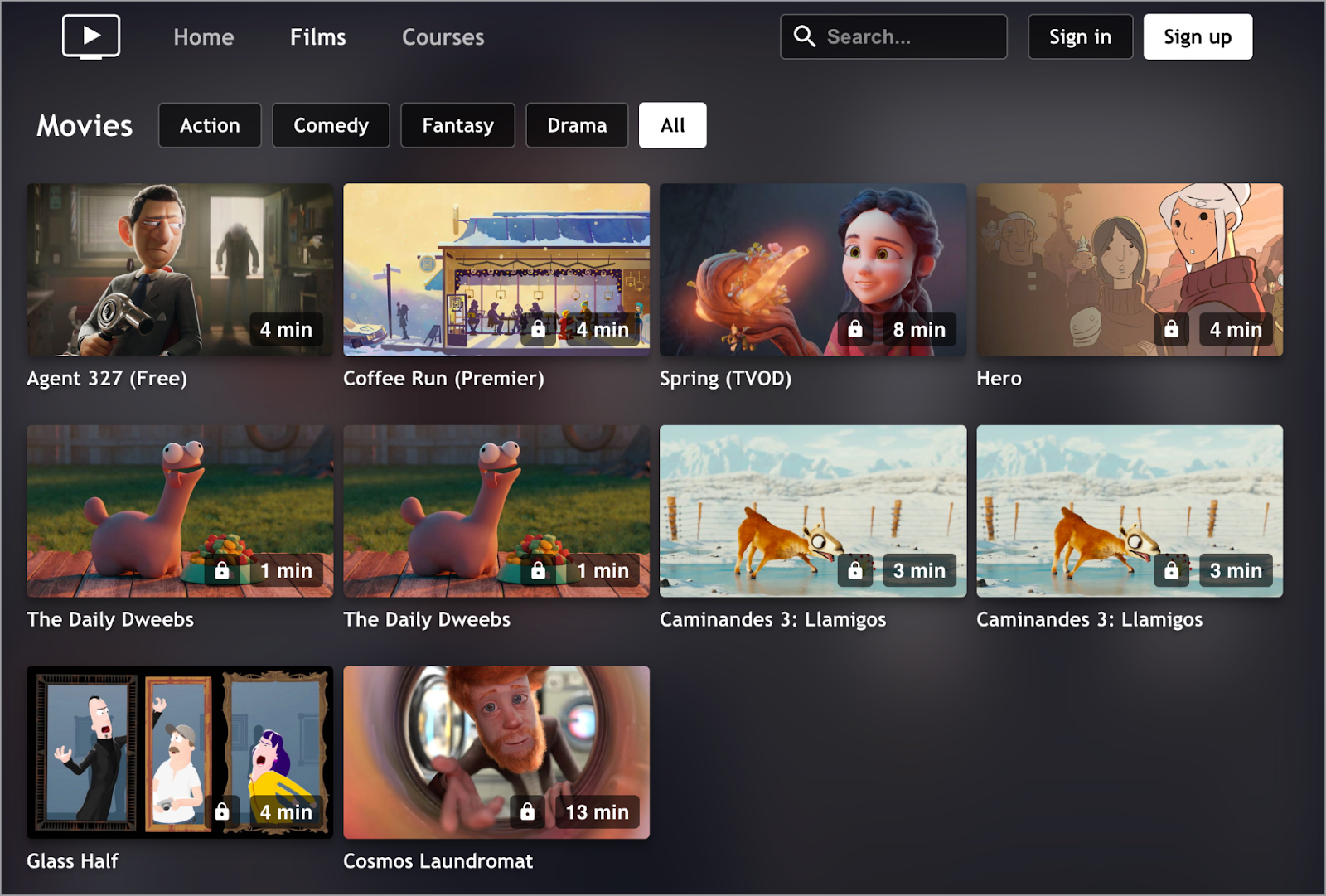
Unlike the landing page, library screens showcase all your content.

Library screen
You should use library screens to group common content. The following table provides some guidance for using library screens.
| Use Case | Guidance |
|---|---|
| Less than 50 movies or series | Create a single category screen named Library |
| Content grouped by formats, such as live, movies, and shows | Create a library screen for each format • Live • Movies • Shows |
Add a library
A maximum of ten libraries can be added to an app.
Follow these steps to create a library screen with your app content:
-
From the Apps page, select an app config.. The settings for the app config appear.
-
On the Libraries tab, click + Add Library. The Add Library panel appears.
-
Enter a unique Library Name. This name will appear on the app landing page.
-
Under Tags, set all the tags associated with the videos in the playlist.
In the app, these tags appear as buttons or options in a dropdown menu that enable a viewer to filter the videos on a screen.
- For a Single tag, enter the tag name.
- For Multiple tags, enter a comma-separated list of tags.
-
Select a List type to associate the library with your app content.
List type Description Playlist (Default) Associates the library with a specific playlist
Follow these steps to select a playlist:- Click the Playlist radio button.
- From the dropdown menu, select a playlist.
Media item Associates the library with a single media item
Follow these steps to select a single item:- Click the Media item radio button.
- From the dropdown menu, select a media item.
-
Click Add to top or Add to bottom.
-
Click Save.
-
(Optional) Click Preview. A new browser tab opens displaying an interactive preview of the app.
Updated about 1 year ago

