Manage Placements
A placement serves as the container where a visitor's video experiences occur and is linked to a strategy. A strategy uses a set of rules to determine the specific experiences displayed within that placement.
A visitor can begin interacting with a strategy when a placement is embedded on your web page.
Create a placement
If you are a developer or have developer resources, you can programmatically create placements with the Platform Management API.
Follow these steps to create a placement from your JWX dashboard:
- On the Dynamic Strategy Rules page, on the Placements tab, click Create Placement. A new placement details page appears.
- Click the default name (Untitled Placement Name) to rename the placement. Though not required, giving a placement a unique name allows it to be quickly distinguished from other placements.
- Click Save.
Now that the placement has been created, you can link the placement with a strategy.
Deploy a placement
You can deploy a placement using either a standard deployment or a single page application (SPA) deployment approach.

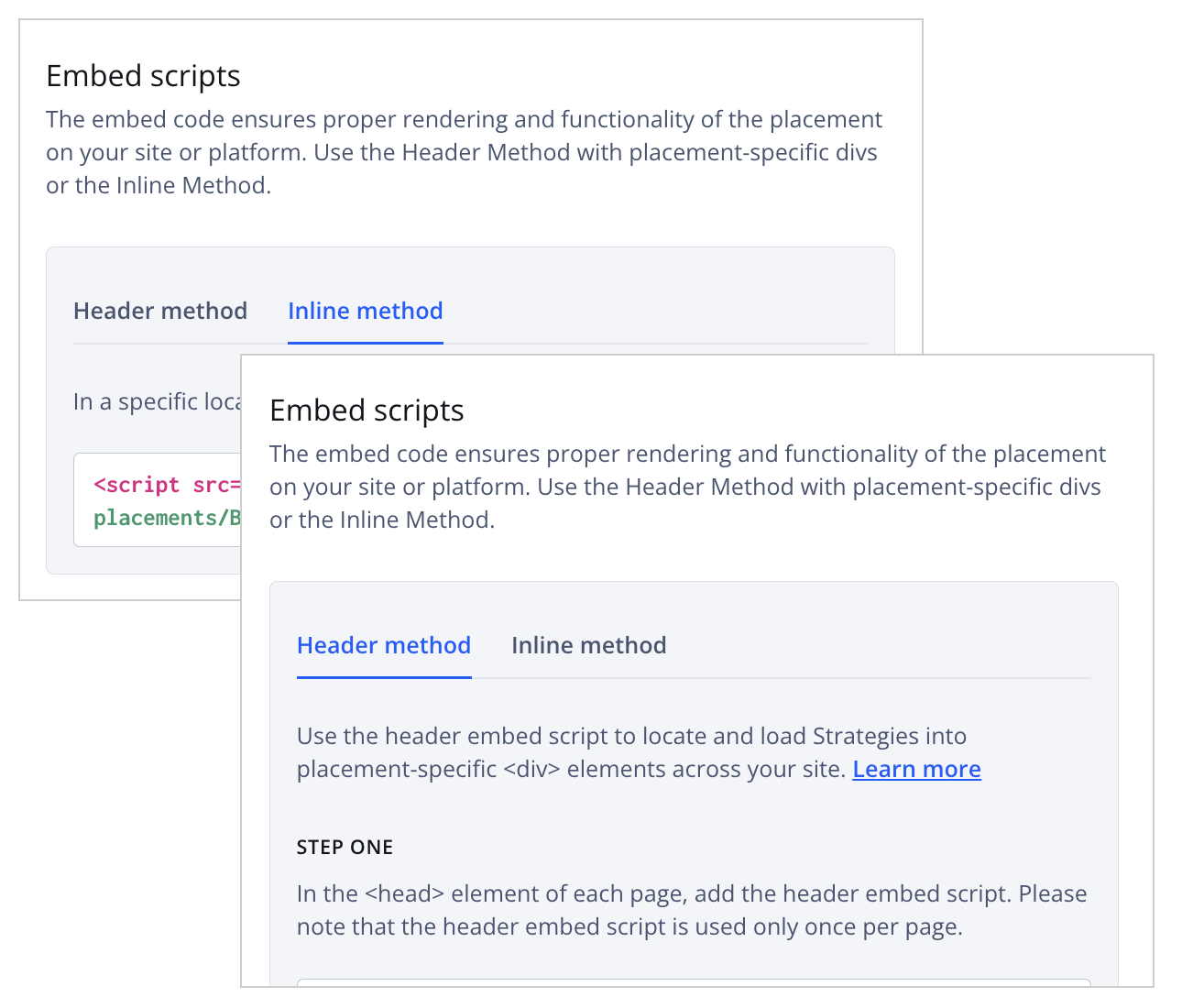
Embed scripts section
The method you choose depends on the structure of your site.
| Deployment | Use Case | Embed Script |
|---|---|---|
| Standard | Supports multiple placements on a static or multi-page site |
|
| Single page application | Supports dynamic, JavaScript-driven applications where content updates without full page reloads |
|
Standard deployment
Follow these steps to deploy a placement:
- On the Placements list page, click the name of the placement. The placement details page appears.
You can also access the placement information from a strategy:
- On the Strategies tab, click the name of a strategy. The decision tree of the strategy appears.
- Click Settings. The Strategy settings panel opens.
- Under Linked placements, in the row of the placement, click ⋯ > View embed scripts. The placement details appear.
- Under Embed scripts, deploy the placement with either the Header method or Inline method.
When accessed from within a strategy, the embed scripts appear without the Embed scripts section header.
Be mindful of the following when deploying the placement:
- Whether using a content management system (CMS), Google Ad Manager (GAM), Tag Manager, or some other method, the
<div>must be on the page on the initial DOM load. For these use cases, use the inline method. - A given placement ID can only be used in one
<div>element per page. However, a placement ID can be used on multiple pages. - If the placement ID is invalid, the
<div>element will remain empty.
- Whether using a content management system (CMS), Google Ad Manager (GAM), Tag Manager, or some other method, the
| Integration Embed Type | Description | Usage |
|---|---|---|
| Header method | (Recommended) Site-specific embed script added to the <head> element that locates and loads strategies into placement-specific <div> elements | Loading multiple placements on a specific page |
| Inline method | Embed script that loads a strategy into a specific placement on the page You can also load a placement in a different location than the embed script. | Loading a single placement on a specific page |
- (Optional) Provide custom data to be used when evaluating rules for a placement.
Single page application deployment
Follow these steps to deploy a placement:
- On the Placements list page, click the name of the placement. The placement details page appears.
You can also access the placement information from a strategy:
- On the Strategies tab, click the name of a strategy. The decision tree of the strategy appears.
- Click Settings. The Strategy settings panel opens.
- Under Linked placements, in the row of the placement, click ⋯ > View embed scripts. The placement details appear.
- Under Embed scripts, deploy the placement with the Inline method.
When accessed from within a strategy, the embed scripts appear without the Embed scripts section header.
Be mindful of the following when deploying the placement:
- A given placement ID can only be used in one
<div>element per page. Be sure the placement<div>is destroyed and reloaded when transitioning to new pages. You can useuseEffectto append or remove the script tag manually. - Whether using a content management system (CMS), Google Ad Manager (GAM), Tag Manager, or some other method, the
<div>must be on the page on the initial DOM load. - If the placement ID is invalid, the
<div>element will remain empty. - You can also load a placement in a different location than the embed script.
- A given placement ID can only be used in one
- (Optional) Provide custom data to be used when evaluating rules for a placement.
FAQ
Can a placement be loaded in a different location than the inline embed script?
To load the placement in a different <div> element than where the inline embed script is located, append the divId query parameter with the <div> element ID to the embed.js URL.
The following example loads the placement into a <div> element named loading-div.
<script src="https://cdn.jwplayer.com/v2/sites/{site_id}/placements/{placement_id}/embed.js?divId=loading-div"></script>
Updated 6 months ago
